Hướng dẫn sử dụng Cufón toàn tập – Phần 3
Xin chào các bạn,
Trong hai phần trước, chúng ta đã biết cách tạo một Cufón dựa trên một font có sẵn và cách tích hợp nó vào một tập tin HTML đơn giản. Ở phần 3 này chúng ta sẽ cùng tìm hiểu cách thức tích hợp nó vào WordPress.
Việc tích hợp Cufon vào WordPress thực chất là tích hợp vào theme mà bạn đang dùng. Để có thể tiếp tục, bạn cần xác định được WordPress của bạn đang sử dụng theme nào. Trong bài viết này, Việt Coding sử dụng theme mặc định của WordPress 3.1.2 là twentyeleven.
Trong theme này có sẵn thư mục js (nếu không có bạn có thể tạo thư mục với tên bất kỳ) nên Việt Coding chỉ việc copy cufon-ui.js và UTM_Flamenco_400.font.js vào.
Tiếp theo, chúng ta mở tập tin functions.php và chèn đoạn mã sau vào cuối :
[php]
/* Cufon */
function init_cufon()
{
?>
<script type="text/javascript" src="<?php bloginfo('template_url') ?>/js/cufon-yui.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url') ?>/js/UTM_Flamenco_400.font.js"></script>
<script type="text/javascript">
Cufon.replace('h1.entry-title, h3.widget-title, #site-generator');
</script>
<?php
}
add_action('wp_head', 'init_cufon');
[/php]
Các bạn hãy lưu ý ở dòng code
[js]
Cufon.replace('h1.entry-title, h3.widget-title, #site-generator');
[/js]
h1.entry-title là title của post WordPress
h3.widget-title là title sidebar
#side-geneator là dòng credit của phần footer của WordPress
Việt Coding sẽ áp Cufón vào 3 phần trên. Các bạn lưu ý là chỉ nên áp vào các tiêu đề lớn, không nên quá lạm dụng vào các text khác. Mặt khác, đối với từng theme, bạn phải xác định được các phần mà bạn định áp Cufón vì với theme này có thể là h1, h2,… chứ không phải lúc nào cũng là h1.entry-title. Các bạn nhớ lưu ý điểm này nhé !
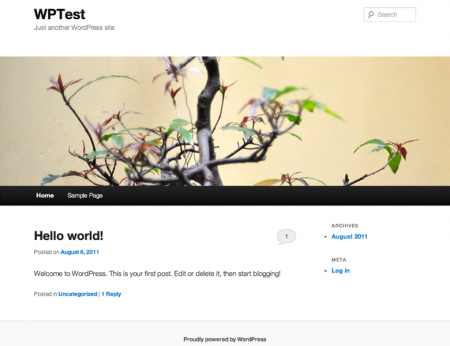
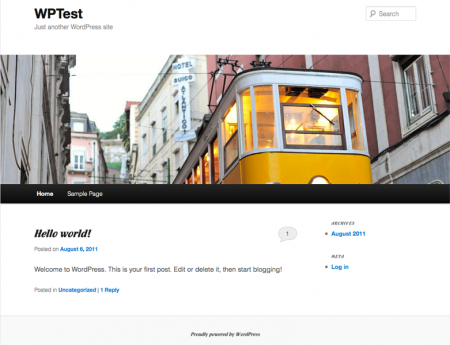
Save functions.php lại, refresh trang và xem kết quả:





7 Comments
Tuấn · 13/08/2011 at 06:47
Tem! e ko thích cái cufon này lắm vì nó ko copy đc 😀 dùng css font face tốt hơn 😀
Việt Coding · 13/08/2011 at 14:47
Cái đó trong CSS3 phải không bạn ? Việt Coding thấy CSS3 vẫn chưa được hỗ trợ đầy đủ trên các trình duyệt thì phải 🙂
Tuấn · 13/08/2011 at 19:47
Cái đó hình như css2 cũng có thể làm được a à (tham khảo: http://www.izwebz.com/video-tutorials/misc/font-face-cho-css2/), với lại h người dùng những trình duyệt hiện đại cũng khá nhiều rồi a à 😀 dùng font face cũng ổn rồi 😀
Vietnamese Tutorials ! · 16/08/2011 at 16:52
@fontface đã hỗ trợ hầu hết các trình duyệt rồi bạn. Theo mình thấy thì sử dụng @fontface thì site load nhanh hơn so với cufón.
Việt Coding · 17/08/2011 at 20:51
Mình vừa test hồi chiều, thấy cũng ok đấy bạn ! Thanks bạn nhé 🙂
Trang · 23/08/2011 at 22:18
thank. mình thích những bài viết kỹ thuật như thế này.bác viết làm sao đễ hiểu copy and pase la ok. phức tạp quá anh em không thưc hành được
vincom village · 16/03/2012 at 10:31
Dùng cái này khó thật, làm mãi mà chẳng được gì cả :((