Hướng dẫn sử dụng Cufón toàn tập – Phần 1
Xin chào các bạn,
Khi các bạn tìm được đến bài viết này thì Việt Coding chắc hẳn bạn đã biết ít nhiều về Cufón, ít nhất cũng đã hiểu định nghĩa về nó. Để tiện theo dõi, Việt Coding xin được giới thiệu một chút về Cufón theo cách hiểu chủ quan của mình.
Cufón là một giải pháp giúp hiển thị nhiều loại font đặc biệt trên trình duyệt mà tại máy khách không cần phải có font đó. Họ cũng không cần phải download loại font đó mới xem được website. Nguyên tắc là font được tạo trước, nhúng vào JavaScript và hiển thị tốt trên trình duyệt khách.
Phần tiếp theo của bài viết được chia như sau:
– Phần 1: Giới thiệu chi tiết cách tạo một Cufón.
– Phần 2: Nhúng Cufón vào website thông thường
– Phần 3: Nhúng Cufón vào theme WordPress
Chúng ta bắt đầu nhé.
Phần 1: Giới thiệu chi tiết cách tạo một Cufón
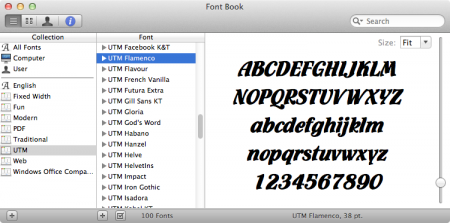
Đầu tiên chúng ta hãy chọn ra một font mà mình thích nhất. Hãy nhớ phải là một font đặc trưng mà không phải máy nào cũng có. Bạn đừng chọn những font phổ thông như Myriad, Tahoma, Verdana,… nhé. Vì những font đó máy nào cũng có. Ở đây Việt Coding sẽ chọn font UTM Flamenco.
Copy font bạn vừa chọn ra một chỗ nào dễ thấy, ví dụ như Desktop. Nếu font đó có kèm định dạng (còn gọi là typeface) Bold, Italic, Underline thì bạn copy theo hoặc nếu bạn chỉ sử dụng dạng Regular thì không cần.
Tiếp đó, chúng ta truy cập vào trang chủ của Cufón: http://cufon.shoqolate.com/generate/
Chúng ta sẽ lần lượt làm theo các hình hướng dẫn phía dưới:

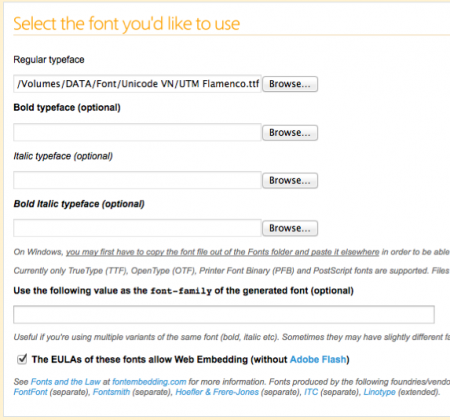
Upload fonts đã chọn trước đó
Bạn lần lượt upload các typeface của font đã chọn lên. Nếu chỉ dùng một loại regular thì upload nó lên thôi. Check vào dòng The EULA…
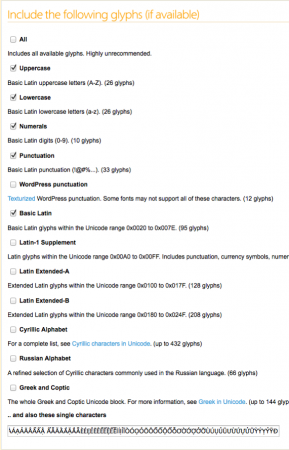
Đến mục tiếp theo là chọn các thành phần của font ví dụ như chữ hoa, thường, số, ký tự đặc biệt,…
Vì chúng ta chỉ sử dụng các ký tự chuẩn A-Z, a-z, 1-0, các ký tự đặc biệt ~!@#$… nên chỉ chọn như hình trên. Bên cạnh đó nếu sử dụng tiếng Việt có dấu thì chúng ta cần chọn thêm các ký tự có dấu. Bạn copy phần dưới đây paste vào mục .. and also these single characters. Đây là những ký tự Unicode tiếng Việt đã được Hutek chọn ra giùm chúng ta:
àáạảãâầấậẩẫăằắặẳẵèéẹẻẽêềếệểễìíịỉĩòóọỏõôồốộổỗơờớợởỡùúụủũưừứựửữỳýỵỷỹđÀÁẠẢÃÂẦẤẬ
ẨẪĂẰẮẶẲẴÈÉẸẺẼÊỀẾỆỂỄÌÍỊỈĨÒÓỌỎÕÔỒỐỘỔỖƠỜỚỢỞỠÙÚỤỦŨƯỪỨỰỬỮỲÝỴỶỸĐ
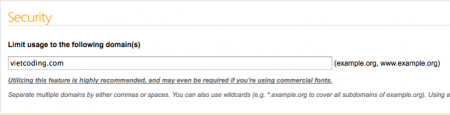
Mục Security giúp chúng ta bảo vệ font chữ của mình không bị chôm. Cái này thường áp dụng ở các website sử dụng font chữ rất đặc trưng mà họ phải bỏ tiền ra thuê những người thiết kế font làm riêng với giá khá cao, do đó không muốn font bị “mượn”. Bạn nhập vào các domain được phép sử dụng Cufón này. Những domain khác sẽ không sử dụng được.
Mục Performance & file size các bạn có thể để mặc định hoặc chỉnh size lớn theo ý thích.
Mục Customization cũng để mặc định
Đánh dấu vào I acknowledge and accept these terms ở mục Term và nhấn nút Let’s do it để font được upload lên server và tạo thành tập tin javascript. Bạn download file js này về cất vào một chỗ. Ví dụ ở đây, file Việt Coding download về là UTM_Flamenco_400.font.js






6 Comments
Thùy Uyên · 05/08/2011 at 12:37
rồi thì là chừng nào mới done hết đc cả 3 part vậy anh 😀
Việt Coding · 05/08/2011 at 13:11
Ý trời ý trời 😀
Ken VN · 05/08/2011 at 16:20
Ai không muốn đợi thì đọc ở đây nè:
hxxp://github.com/sorccu/cufon/wiki/Usage
Hướng dẫn sử dụng Cufón toàn tập – Phần 2 - Việt Coding | Blog lập trình phát triển WordPress Theme, Plugin, Thủ thuật, Kinh nghiệm sử dụng · 06/08/2011 at 00:03
[…] bài trước, chúng ta đã lần lượt theo các bước và đã có trong tay bộ font Cufón ở định […]
Tải theme Wordpress miễn phí đẹp nhất trong tháng 11/2012 · 04/12/2012 at 07:52
[…] Theme này sử dụng Cufon để làm nổi bật title, nếu bạn muốn tìm một font tương tự như thế thì hãy thử dùng font Unicode – Ánh Sáng để tạo một file cufon riêng cho nó nhé. Rất tiếc là ở thời điểm hiện tại mình chưa có hướng dẫn nào về việc sử dụng Cufon toàn diện trong WordPress nhưng bạn vẫn có thể tham khảo loạt bài hướng dẫn sử dụng Cufont của Vietcoding. […]
Hướng dẫn sử dụng Cufón toàn tập – Phần 3 - Việt Coding | Blog lập trình phát triển WordPress Theme, Plugin, Thủ thuật, Kinh nghiệm sử dụng · 29/03/2016 at 17:20
[…] hai phần trước, chúng ta đã biết cách tạo một Cufón dựa trên một font có sẵn và cách tích hợp nó vào một tập tin HTML đơn giản. […]