Hướng dẫn sử dụng Cufón toàn tập – Phần 2
Xin chào các bạn,
Trong bài trước, chúng ta đã lần lượt theo các bước và đã có trong tay bộ font Cufón ở định dạng JavaScript (UTM_Flamenco_400.font.js). Ở phần 2 này, chúng ta sẽ từng bước tích hợp Cufón vào một tập tin HTML đơn giản để qua đó thấy được tác dụng của nó.
Phần 2: Nhúng Cufón vào website thông thường
Đầu tiên, chúng ta tạo một thư mục Cufon Demo, trong đó tạo một file index.html có nội dung cơ bản như sau:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Cufón Demo</title> </head> <body> <h1>Chào mừng các bạn đến với Cufón demo</h1> <h2>Chào mừng các bạn đến với Cufón demo</h2> <h3>Chào mừng các bạn đến với Cufón demo</h3> <h4>Chào mừng các bạn đến với Cufón demo</h4> <h5>Chào mừng các bạn đến với Cufón demo</h5> <h6>Chào mừng các bạn đến với Cufón demo</h6> </body> </html>
[/html]
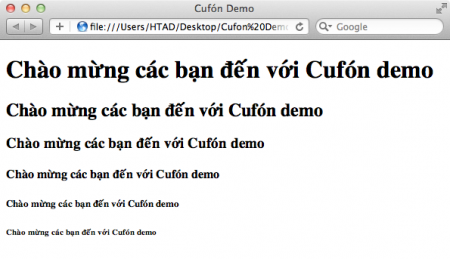
Xem thử file index thấy như sau:
Đã có trong tay tập tin js của font muốn dùng chưa đủ, chúng ta cần thêm một tập tin js của riêng Cufón nữa là cufon-yui.js (download)
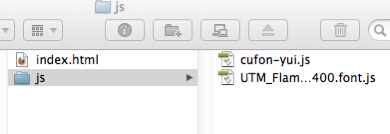
Trong thư mục Cufon Demo, tạo một thư mục con là js và copy 2 file UTM_Flamenco_400.font.js, cufon-yui.js vào.
Quay trở lại màn hình soạn thảo nơi chúng ta vừa tạo tập tin index.html. Chèn thêm dòng code dưới đây vào phần thẻ HEAD của trang:
[html]
<script type="text/javascript" src="js/cufon-yui.js"></script> <script type="text/javascript" src="js/UTM_Flamenco_400.font.js"></script>
[/html]
Tiếp tục chèn tiếp đoạn mã này vào trước thẻ đóng BODY
[html]
<script type="text/javascript">
Cufon.replace('h1');
Cufon.replace('h2');
</script>
[/html]
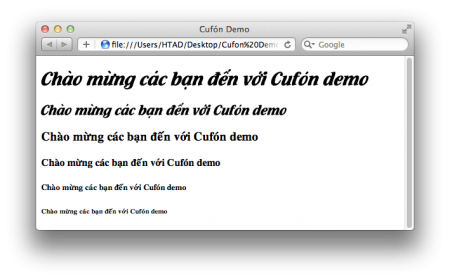
Save lại và xem thành quả vừa làm được:
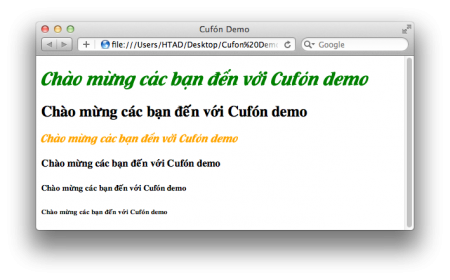
Chúng ta thêm vào một chút Css để xem thế nào nhé:
[html]
<style type="text/css">
h1 {color:green;}
h3 {color:orange;}
</style>
[/html]
Và đây là toàn bộ nội dung tập tin index.html
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Cufón Demo</title>
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/UTM_Flamenco_400.font.js"></script>
<style type="text/css">
h1 {color:green;}
h3 {color:orange;}
</style>
</head>
<body>
<h1>Chào mừng các bạn đến với Cufón demo</h1>
<h2>Chào mừng các bạn đến với Cufón demo</h2>
<h3>Chào mừng các bạn đến với Cufón demo</h3>
<h4>Chào mừng các bạn đến với Cufón demo</h4>
<h5>Chào mừng các bạn đến với Cufón demo</h5>
<h6>Chào mừng các bạn đến với Cufón demo</h6>
<script type="text/javascript">
Cufon.replace('h1');
Cufon.replace('h3');
</script>
</body>
</html>
[/html]







6 Comments
Tiến Vũ · 26/12/2011 at 16:21
Hay tuyệt vời luôn. Mới biết blog này đã bookmark rầu kà kà.
Anh cho em hỏi font mấy cái tiêu đề của anh là loại nào mà đẹp thía.
Hung · 02/12/2012 at 04:59
Cho mình hỏi, để đánh tiếng Việt được thì phải dùng font Unicode hỗ trợ typing và xuất ra trên trình duyệt như Arial, Tahoma… hay là font nào cũng được miễn mình chọn .. and also these single characters là được.
Thanks,
Việt Coding · 02/12/2012 at 19:45
Phải là font hỗ trợ Unicode chứ bạn.
Anrikaz · 13/12/2012 at 01:21
Bác cho em hỏi là có bao nhiêu loại font hỗ trợ cufont tiếng Việt được không ?
Tâm linh · 14/06/2014 at 18:25
Bài viết hay quá, mình sẽ áp dụng cho blog của mình
Hướng dẫn sử dụng Cufón toàn tập – Phần 1 - Việt Coding | Blog lập trình phát triển WordPress Theme, Plugin, Thủ thuật, Kinh nghiệm sử dụng · 07/08/2011 at 10:22
[…] chia như sau: – Phần 1: Giới thiệu chi tiết cách tạo một Cufón. – Phần 2: Nhúng Cufón vào website thông thường – Phần 3: Nhúng Cufón vào theme […]