DigitalOcean : Tạo Droplet (VPS) trong 55 giây
Chào các bạn,
Trong bài viết trước, Việt Coding đã giới thiệu với các bạn về DigitalOcean và cung cấp coupon tặng 10$ vào tài khoản. Trong bài viết tiếp theo này, Việt Coding giới thiệu các bạn cách tạo một Droplet (một cách gọi khác của VPS)
Đăng nhập vào DigitalOcean, nhấn vào nút Create dưới logo của DO hoặc vào menu Droplet và nhấn Create Droplet
- Droplet hostname : các bạn điền vào domain sẽ sử dụng. Ví dụ demo.vietcoding.com
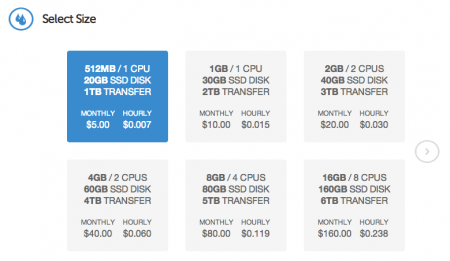
- Select Size : Chọn cấu hình VPS mà bạn muốn dùng
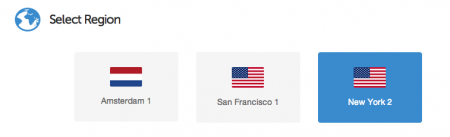
- Select Region : Chọn region đặt VPS. Theo kinh nghiệm nên chọn ở Mỹ / NewYork
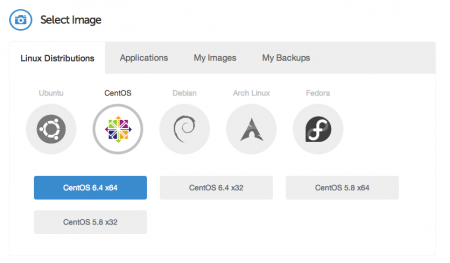
- Select Image : Chọn phiên bản Linux mà bạn muốn dùng. Nếu các bạn muốn thử thì chọn distro nào mà các bạn hay dùng nhất. Còn khi dùng thật thì nên chọn CentOS 64bit mới nhất
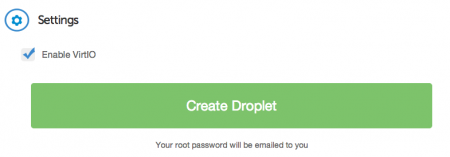
- Phần Setting : Để mặc định.
Hệ thống sẽ tự động tạo ra Droplet theo yêu cầu của bạn trong vòng vài phút. Thời gian nhanh nhất mà DigitalOcean quảng cáo là 55s. Việt Coding mất 58s 😀
Sau khi hoàn tất, thông tin về tài khoản root sẽ được gửi về email mà bạn đăng ký. Bạn có thể dùng bất kỳ tool nào hỗ trợ SSH để kết nối vào VPS.
Phần sau Việt Coding sẽ hướng dẫn các bạn cài đặt control panel cho droplet, cấu hình cơ bản Apache, MySql và cài đặt WordPress. Các bạn nhớ đón xem nhé !







3 Comments
Bùi Lê Chí Bảo · 20/04/2014 at 20:35
Có vẻ như bây giờ thì DigitalOcean không chấp nhận thẻ tín dụng trả trước (Prepaid Card) rồi nên bây giờ không dùng được thẻ Bancore nữa… Bạn Việt Coding (xin lỗi vì mình không biết rõ tên) có giải pháp nào không ?
Việt Coding · 15/05/2014 at 19:03
Bạn có thể dùng Paypal hoặc thẻ của các NH VN phát hành.
Cài đặt Linux, Apache, MySQL, PHP (LAMP) trên CentOS 6 | Việt Coding | Blog lập trình phát triển WordPress Theme, Plugin, Thủ thuật, Kinh nghiệm sử dụng · 25/08/2013 at 12:36
[…] Trong phần trước, chúng ta đã tạo được một VPS với DigitalOcean chạy CentOS 6.4 64bit. Ở phần tiếp theo Việt Coding sẽ cùng với các bạn tiến hành cài đặt các phần mềm cần thiết để VPS có thể vận hành được website. […]