Thesis dưới góc nhìn của lập trình viên
Xin chào các bạn,
Như các bạn cũng đã thấy hiện Việt Coding đã chuyển sang dùng Thesis – phiên bản 1.7. Thật ra, ban đầu Việt Coding không thích dùng Thesis vì 2 lý do sau:
– Thesis là theme có bản quyền với giá khá đắt đỏ
– Giao diện mặc định của Thesis không đẹp và chuyên nghiệp, muốn dùng được phải chỉnh sửa rất nhiều.
Tuy nhiên, trước sự trì trệ của Việt Coding ‘s blog như thứ hạng tăng không đáng kể, lượng visit hàng ngày dẫm chân tại chỗ trong khi bài viết mới vẫn được cập nhật thường xuyên. Điều này khiến Việt Coding nghi ngờ khả năng SEO của theme hiện đang dùng. Sẵn có Thesis 1.7, Việt Coding mở mã nguồn ra nghiên cứu kỹ. Nghiên cứu thôi chứ chưa dùng trên blog vì vẫn ngại vấn đề bản quyền. Tình cờ một người bạn có license developer đồng ý cho dùng trong một thời gian nên Việt Coding quyết định xem hiệu quả thế nào rồi mới bỏ tiền túi ra trang bị cho bằng anh bằng em 🙂
Trong một tuần qua, dưỡng bệnh ở nhà, nhưng Việt Coding vẫn dành thời gian nghiên cứu cấu trúc của Thesis. Ắt hẳn các bạn đã đọc nhiều bài viết về Thesis nhưng đó đều ở góc nhìn của người dùng cuối (end-user) và chỉ toàn đánh giá về mặt SEO. Trong bài viết này, Việt Coding sẽ tiếp cận Thesis ở góc nhìn khác. Góc nhìn của một lập trình viên.
Thesis là một theme cho WordPress, tác giả của Thesis viết theme này không theo chuẩn của một WP theme thông thường và gọi nó là một framework, đúng ra phải gọi một cách chính xác “Thesis là một framework theme dành cho WordPress“. Vì nếu gọi chung chung là FW, ai không biết tách Thesis ra khỏi WordPress theme thì … chỉ có vứt đi :).
Xem xét Thesis Framework
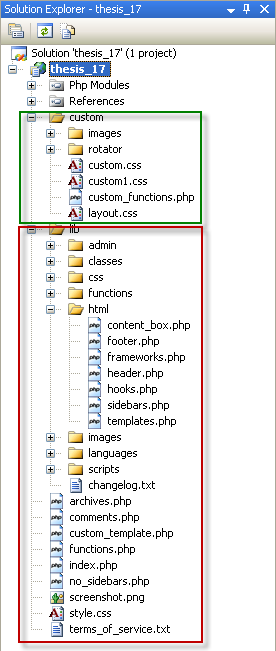
Mời các bạn xem hình :
Như các bạn đã thấy cấu trúc của Thesis ở hình trên. Theo Việt Coding, cấu trúc trên được chia làm 2 phần:
Phần đóng khung màu đỏ là Thesis Core và màu xanh lá cây là Thesis Customize. Tại sao Việt Coding chia thành 2 phần như vậy ? Vì trong thời gian qua, Việt Coding đọc cũng khá nhiều bài viết chia sẻ kinh nghiệm, thủ thuật hiệu chỉnh (mod) Thesis, một số ít trong đó khi thực hiện mod lại mod luôn cả những tập tin trong nhóm Thesis Core như lib, admin, classess,… Theo Việt Coding điều đó không đúng. Mỗi framework đều có phần cốt lõi (core), đó là phần bất di bất dịch mà mỗi nhà phát triển khi dùng framework đó tránh đụng tới vì nếu không hiểu rõ sẽ gây đổ vỡ (crash) framework. Việc một nhà phát triển phải nhúng tay vào core của Thesis gây cho Việt Coding 2 suy nghĩ:
1- Nhà phát triển đó chưa thực sự hiểu rõ về Thesis Framework, nhất là các Hook.
2- Nhà phát triển đó nhận thấy những điểm hạn chế trong phần core của Thesis và họ quyết định sửa lại.
Như vậy ở một mức độ nào đó, chỉ cần hiệu chỉnh trong phần custom là đủ. Như Việt Coding khi customize theme mà bạn đang thấy, dù nhiều lần cũng muốn “máy mó” vào phần Thesis Core nhưng vẫn cố kìm lòng lại để tìm hướng giải quyết sao cho chỉ gói gọn những thay đổi trong phần custom. May thay, đến thời điểm này, Việt Coding nhận thấy các hooks của Thesis khá là đủ cho các customize ở mức độ trung bình.
Đánh giá về Thesis Template
Nghĩa của từ template Việt Coding muốn nói ở đây là cấu trúc giao diện của Thesis nhìn ở góc độ mã nguồn chứ không đánh giá ở góc độ đã xuất ra trình duyệt ở dạng HTML nhé.
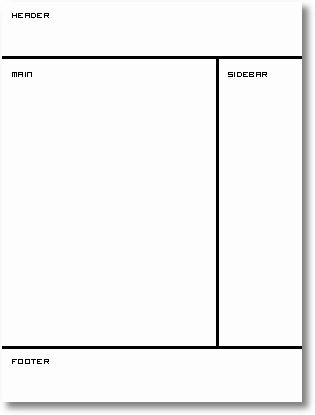
Thesis template bao gồm các thành phần cơ bản nhất của WordPress như : Header, Content, Sidebar, Footer,… Bạn có thể xem hình sau để dễ hình dung:
Tất cả những thành phần này của Thesis chứa trong thư mục html. Đây có thể ví như bộ xương template của Thesis. Bạn chỉ cần khéo léo đắp da đắp thịt lên (thông qua các hook) là có được một Thesis đẹp đẽ.
Tuy nhiên, nếu bạn đã từng muốn tuỳ biến giao diện của Thesis hoặc “cao tay” hơn là convert một theme khác (loại không theo chuẩn WP) thành Thesis theme thì sẽ thấy được những hạn chế vô cùng của Thesis. Sở dĩ có nhận định này là vì Việt Coding tìm được một template khá tốt nhưng mất mấy ngày liền không sao chuyển đổi được, trừ phi đổi luôn template cốt lõi của Thesis (là các tập tin trong thư mục html kể trên) – điều mà Việt Coding không thích khi làm việc với bất kỳ framework nào.
Để dễ hình dung, chúng ta hãy thử lắp ghép các tập tin trong thư mục html thành một file index chuẩn của WordPress xem sao nhé:
[html]
<body>
<div id="header">
</div>
<div id="container">
<div id="page">
<div id="content">
</div>
<div id="sidebars">
</div>
</div>
</div>
<div id="footer">
</div>
</body>
[/html]
Việt Coding lược bỏ một số phần như header_are, content_area,… cho đỡ rối.
Cấu trúc trên là hợp chuẩn với hầu hết các template hiện nay. Tuy nhiên, điểm hạn chế lớn nhất của Thesis là không tách riêng phần html này riêng ra khỏi Thesis core mà vẫn để chung vào, nếu đưa vào Thesis Customize sẽ tạo một sự thoải mái hơn ở phía người phát triển. Vì hầu hết trong số họ sẽ “múa gậy vường hoang” trong khu vực được cho phép customize và e dè từng chút một nếu động đến phần lõi. Ví dụ, giả sử bạn có một template có cấu trúc thế này:
[html]
<body>
<div id="container">
<div id="header">
</div>
<div id="page">
<div id="content">
</div>
<div id="sidebars">
</div>
</div>
<div id="footer">
</div>
</div>
</body>
[/html]
mà muốn chuyển sang để dùng Thesis theme thì chỉ có mà chết cứng.
Đánh giá tổng quan (ở thời điểm 22/05/2010)
– Thesis Framework : 9/10
– Thesis Template : 1/10
Trên đây, chỉ là một số cảm nhận của Việt Coding trong chưa đầy một tuần nghiên cứu mã nguồn Thesis. Có thể nó chưa thực sự sâu sát. Việt Coding hi vọng nhận được nhiều đóng góp ý kiến từ phía các bạn. Xin cảm ơn !



30 Comments
Hùng · 23/05/2010 at 04:00
Đúng là một lập trình viên nhìn nhận vấn đề nó có khác.Mình chỉ là end-user nên chỉ quan tâm đến thư mục custom.
Mong bác sớm có thêm TUT về thesis cho anh em dùng
Việt Coding · 23/05/2010 at 09:04
Tut về Thesis cũng khá nhiều rồi, gần như hết chủ đề để viết 😀
Sức khoẻ gia đình · 25/05/2010 at 16:30
Theme mới thấy Pro quá bác!
.-= Sức khoẻ gia đình´s last blog ..Cách giải nhiệt ngày hè =-.
Việt Coding · 26/05/2010 at 10:47
Cũng chưa mod nhiều bác ạ, chủ yếu chỉnh sửa CSS 😀
Tinh · 23/05/2010 at 08:09
Lại thêm một fan của Thesis, xem ra VN ta sắp trở thành mảnh đất màu mỡ của Thesis theme mất rồi 🙂
.-= Tinh´s last blog ..Tại Sao Bạn Nên Đăng Ký Feed? =-.
Việt Coding · 23/05/2010 at 09:02
Đang dùng thử thôi bác ạ để xem SEO có thực tốt như lời khen hay không. Dạo này có vài framework mới ra đời mà không có ai share để phân tích so sánh, đánh giá xem tốt xấu thế nào.
Cà Phê Cóc · 23/05/2010 at 15:38
Mình làm web designer và web developer cũng khá lâu, mình thấy đây không phải chỉ là vấn đề đối với Thesis nói riêng mà cả về các template framework khác nói chung. Các template WP thường khá đẹp, trang nhã, nhưng thường chỉ có 1 vài kiểu nhất định, và rất khó tùy biến đối với end-user (đặc biệt là đối với những bạn ít có kiến thức về lập trình), các vị trí trong template cũng khó điều chỉnh linh hoạt. Gần đây mình thấy có Headway theme đã cải tiến được vấn đề này.
Về mảng này, có lẽ các nhà phát triển cho WP nên học hỏi từ phía Joomla. Với các framework được phát triển gần đây như T3 (Joomlart) Gantry (RocketTheme), Wrap5 (YooTheme), Morph (JoomlaJunkie) đã đưa khả năng tùy biến template Joomla nên một tầm mới, gần như vô hạn, trong khi đó việc điều chỉnh lại rất dễ dàng thông qua các parameter.
Xem thử 1 demo của RocketTheme, template Crystalline:
http://demo.rockettheme.com/mar10/
TungZ · 23/05/2010 at 20:25
Cái Headway theme thì em lại không thích tí nào. Em thấy nó cồng kềnh quá. Những cái tùy biến giao diện của nó chỉ là kéo thả những chức năng ở mức trung bình. Dùng tay code còn thoáng hơn. Em đồng ý với bác ở điểm muốn custom WP thì nên biết 1 chút về lập trình web (HTML và CSS là bắt buộc).
Em chưa dùng Joomla bao giờ nên bác cho em hỏi 1 chút 🙂
“khả năng tùy biến template Joomla nên một tầm mới, gần như vô hạn” hì
.-= TungZ´s last blog ..Bóng dáng Thematic trong TwentyTen theme =-.
TungZ · 23/05/2010 at 20:28
Ơ sao comment của em không hiện hết thế này????
khả năng tùy biến template Joomla nên một tầm mới, gần như vô hạn – ý bác là về chức năng hay giao diện hay cả hai? Nếu là về giao diện thì nó có thể convert nhiều loại layout khác nhau không? kiểu như blog sang magazine..vv í. Em hơi lơ mơ, bác thông cảm nhé.
Xin lỗi bác vì chưa tìm hiểu mà hỏi hơi nhiều. Em không phải dân trong ngành IT mà, hì.
.-= TungZ´s last blog ..Bóng dáng Thematic trong TwentyTen theme =-.
Cà Phê Cóc · 23/05/2010 at 23:06
Dĩ nhiên là mình muốn nói đến vấn đề giao diện, vì chủ đề bạn Việt Coding đang nói tới là template framework. Với 1 template được thiết kế kỹ lưỡng, bạn có thể sử dụng cho rất nhiều mục đích khác nhau: blog, mag, porfolio, real estate …, chủ yếu là bạn vận dụng template như thế nào.
Nói lan man chút về vấn đề chức năng, chuyện đó liên quan đến vấn đề component của Joomla, nhưng cũng được các nhà phát triển template tối ưu hóa với khả năng override template cho từng chức năng riêng biệt.
Với lời giới thiệu WP 3.x với content type và taxonomy, có thể nói việc xây dựng 1 web/blog đa chức năng không còn là điều gì xa vời với người sử dụng nữa (bên Drupal có CCK, Joomla có K2, Zoo, FlexiContent, jSeblod … )
Cà Phê Cóc · 23/05/2010 at 23:08
Thường các nhà phát triển framework và CCK có nói mấy câu giống nhau để miêu tả sản phẩm của họ, đại loại là: the limitation is your imagination.
Hutek · 23/05/2010 at 23:29
Người dùng nghịch chỉ tổ hỏng giao diện thôi, còn tùy biến thì cũng chỉ là tùy biến thôi, em thích các FW hướng tới các nhà phát triển hơn là hướng người dùng.
Việt Coding · 26/05/2010 at 10:50
Chắc bác nói nhầm nhỉ 😀 Framework thì đương nhiên hướng đến nhà phát triển rồi. Người dùng bình thường có quan tâm mấy đến lập trình đâu mà cần FW 😀
Mèo Lười · 23/05/2010 at 16:05
dưới góc độ của lập trình viên, bác đánh giá thêm về bố cục và các hook của thesis được không ạ, tại em chưa dùng thesis bao giờ nên tò mò muốn biết:D
.-= Mèo Lười´s last blog ..Thêm ô tìm kiếm cùng hàng với menu trong thematic =-.
Việt Coding · 23/05/2010 at 20:03
Việt Coding chưa đi sâu vào xem xét các hook, chỉ mới dừng ở mức sử dụng nó nên chưa thể nhận xét được gì. Khi nào có dịp mổ xẻ nó sẽ viết bài theo y/c của bạn.
Hutek · 23/05/2010 at 23:23
Về cơ bản thì khá đầy đủ, nếu có thêm mấy cái filter cho các phần loop nữa là ngon.
TungZ · 23/05/2010 at 20:15
Em chưa dùng Thesis nhiều nên không dám chắc là để convert từ 2 dạng html kể trên như của bác thì có “chịu chết” không nhưng em công nhận là muốn tùy biến layout của nó khá là khó.
Nhưng em nghĩ Thesis cũng là 1 framework nên có thể dùng cách remove action rồi tạo 1 hàm mới (mình sẽ sửa lại cấu trúc html, sau đó add_action hàm mới này đúng vào vị trí đó thì có thể convert lại theme được mà). Nói thì hơi khó diễn tả, khi nào rỗi em làm 1 bài về kỹ thuật này với Thematic mà em đang dùng.
Bác thử nghiên cứu qua em Thematic xem, code dễ hiểu, đơn giản mà tùy biến mạnh phết nhá 😛 em quảng cáo tí, hè hè. Mấy cái dạng convert layout này thì vô tư luôn.
.-= TungZ´s last blog ..Bóng dáng Thematic trong TwentyTen theme =-.
TungZ · 23/05/2010 at 20:17
Ối, comment xong mới thấy. Bác có thể xem bài mới nhất của bác Mèo Lười bên trên đó. Nó cũng hơi na ná những cái em vừa nói. Kiểu kiểu như thế.
.-= TungZ´s last blog ..Bóng dáng Thematic trong TwentyTen theme =-.
Hutek · 23/05/2010 at 23:20
Nói chung là làm việc với Thesis nhiều lúc cũng hơi ức chế trong việc tạo childtheme , nếu mà nó có thêm mấy cái filter cho các phần loop thì ngon.
Về cơ bản em thấy cái này khá ổn ở phía developer. Bác có cái template nào mà ko convert được thì cứ chuyển qua cho em, em xử cho.
Ko khoái mấy ông Joomla FW vì cồng kềnh. Vẫn iu em WP nhứt.
ruabien · 24/05/2010 at 21:57
từ hồi đổi giao diện thấy blog bác tăng vù vù. Nhìn cái histats ở phía dưới mà choáng luôn 😀
.-= ruabien´s last blog ..3 Magazine Style Blogger Templates =-.
Việt Coding · 25/05/2010 at 14:37
Chắc bác theo dõi không kỹ rồi ! Đâu có tăng gì mấy đâu à :((
TA · 25/05/2010 at 13:01
Thầy nhà nhà ai cũng dùng Thesis mà phát thèm 😀
congdongthongtin.com · 14/06/2010 at 09:57
theo kinh nghiệm của riêng mình:
– chưa bao giờ dùng thesis dù cho có ai đó tung hô nó: tốc độ , SEO, …
– vì nó quá mất công khi thêm các module như ý muốn
– theo Google analytics trong 7 ngày gần đây của congdongthongitn.com:
# Search Engines 2,434.00 (83.30%)
# Direct Traffic 278.00 (9.51%)
# Referring Sites 210.00 (7.19%)
vì vậy có thể nói thesis không hề đóng góp gì cho SEO đối với mình !!!
còn tốc độ thì có thể dùng kỹ thuật cache khác còn nhanh hơn
tóm lại: thesis chỉ là con số không tròn trỉnh đối với congdongthogntin.com
ai đánh giá cao về nó thì không biết, còn với mình có thể đạt mọi thứ mà không cần thesis
xuantuyen · 16/06/2010 at 21:09
chà, bác nghiên cứu kỹ ghê. em cũng có một thời gian dùng thesis nhưng do không có trình đọ về Code nên đành bỏ vì không chỉnh sửa được themes như ý mình . cái themes của bác khá đẹp đó.
.-= xuantuyen´s last blog ..HostFree dung lượng cực lớn với oni.cc =-.
Việt Coding · 16/06/2010 at 21:54
Thanks bác, dạo này bận rộn quá nên cũng chưa mod thêm được gì mới !
ASUS9x · 12/07/2010 at 14:58
E thấy cái theme này cũng bình thường chứ có j đâu, em cũng chưa hiểu tí nào về SEO nên em cũng không rõ SEO là như thế nào? nếu như theo em hiểu SEO chỉ là mục đăng quảng cáo thì mình tạo 1 không gian nào đó trên blog add mấy cái quảng cáo vào, dùng script + html + php + widget sidbar là có thể đăng quảng cáo rồi. như trong blog của em (asus9x.22web.net) mới tạo tại mục MUSIC ONLINE là em chèn code vào thôi, chứ ko có cái plugin nào hỗ trợ, anh view code sẽ thấy thôi. Với lại em cần tìm bài viết trong blog của anh mà không thấy Catelog(Danh mục) ở đâu hết.
Rất cảm ơn anh về bài viết WP Mail SMTP. Mong sẽ được anh giúp đỡ nhiều về WP vì em cũng mới tham gia cộng đồng WP và làm xd blog của mình chỉ mới 1 tuần
Mr. Đòn Bẩy · 26/06/2012 at 15:28
Cái này em còn gà mờ quá, đọc nhiều cái chẳng hiểu gì! Còn phải đèn sách nhiều mới theo các bác được
Thêm hình thumbnail cho bài viết dễ dàng với plugin fw-post-image – Phần 1 — Việt Coding | CSharp, Delphi | ASP.NET, PHP, ASP, JSP | WordPress, VBulletin · 13/06/2010 at 22:23
[…] Powered Sau khi Việt Coding chuyển sang dùng theme Thesis, có nhiều comment hỏi về cách thêm hình đại diện (thumbnail) cho bài viết vì […]
Tạm biệt Thesis, xin chào Genesis | Việt Coding | Blog dành cho những ai yêu thích lập trình · 10/03/2011 at 13:21
[…] Đó là lý do vì sao khi có bản 1.8 mà Việt Coding không nâng cấp.- Việt Coding đánh giá không cao khả năng tùy biến của Thesis, đồng thời Việt Coding không có tài khoản đăng nhập support forum của nó nên […]
Thêm hình thumbnail cho bài viết dễ dàng với plugin fw-post-image – Phần 1 - Việt Coding | Blog lập trình phát triển WordPress Theme, Plugin, Thủ thuật, Kinh nghiệm sử dụng · 07/08/2011 at 23:08
[…] khi Việt Coding chuyển sang dùng theme Thesis, có nhiều comment hỏi về cách thêm hình đại diện (thumbnail) cho bài viết vì […]