Ẩn số comment trong WordPress Dashboard với người dùng thông thường
Xin chào các bạn, ý tưởng bài viết này của tôi xuất phát từ Minh Mèo blog. Anh ấy có một giải thưởng dành cho người đăng phản hồi thứ 5000. Do e ngại một số thành viên đăng nhập vào Admin Dashboard, từ đó sẽ biết được số lượng phản hồi hiện tại dẫn đến làm sai lệch kết quả cuộc thi nên Minh Mèo quyết định hạ toàn bộ tài khoản thuộc nhóm Contributor xuống thành Subcriber:
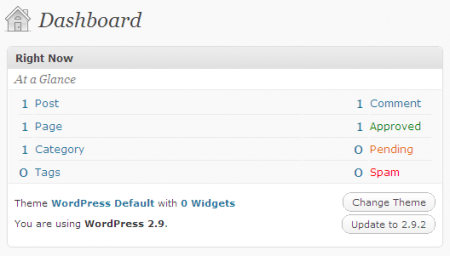
Nhưng rồi sau đó nhận ra tất cả các nhóm tài khoản đều có quyền thấy được widget Right Now ở dashboard nên Minh Mèo quyết định dấu luôn thư mục wp-admin để khỏi ai đăng nhập vào được 😀
Tip nhỏ dưới đây sẽ giúp các bạn ẩn widget Right Now với tất cả các nhóm tài khoản, trừ Administrator.
Đầu tiên bạn theo đường dần tìm đến tập tin functions.php (/thư_mục_cài_wp/wp_content/themes/theme_bạn_đang_dùng/functions.php)
Thêm vào cuối tập tin đoạn mã sau:
[php]
function example_remove_dashboard_widgets() {
// Globalize the metaboxes array, this holds all the widgets for wp-admin
global $wp_meta_boxes;
if(current_user_can(‘manage_options’)== false )
{
// Remove the incomming links widget
//unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_incoming_links’]);
// Remove right now
unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_right_now’]);
//unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_primary’]);
//unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_secondary’]);
}
}
// Hoook into the ‘wp_dashboard_setup’ action to register our function
add_action(‘wp_dashboard_setup’, ‘example_remove_dashboard_widgets’ );
[/php]
Thử đăng nhập với tài khoản khác administrator, bạn sẽ thấy widget Right Now biến mất. Bạn cũng có thể ẩn thêm các widget khác nếu muốn.
Chúc các bạn vui với tip nhỏ này 🙂





4 Comments
Hùng · 29/05/2010 at 13:35
Vietcoding không nói mình cũng chẳng biết widget Right Now nó tồn tại nữa
silencehermione · 06/11/2010 at 13:01
Mình muốn hỏi về comment trên wordpress vì sao có người cm thì mình thấy được link của họ còn có người mình lại không thể thấy được link WP?
Việt Coding · 09/11/2010 at 18:27
Bạn là admin của blog đó hay chỉ là commentor ?
cong ty bao ve · 13/07/2012 at 20:12
Bạn ơi, hướng dẫn cụ thể cụ thể được không bạn