Google Fonts API: Sử dụng phông chữ trực tiếp từ Google
Dường như càng ngày gã khổng lồ Google càng không che giấu ý đồ muốn thống lĩnh mạng toàn cầu. Nếu bạn là một người thường xuyên cập nhật thông tin sẽ nhận thấy sản phẩm mang thương hiệu Google hiện diện khắp mọi nơi: Google Search Engine, Google Mail, Google Browser, Google Phone, Google OS, Google DNS,… Còn rất nhiều nữa mà Việt Coding nghĩ không cần thiết liệt kê hết ra ở đây. Ở lĩnh vực dành cho WebMaster Google cũng có những sản phẩm miễn phí thu hút rất nhiều người sử dụng như : Google Analytics, Webmaster Tools, FeedBuner, iGoogle, Reader, Website Optimizer, Blogger, Chart API, … và mới đây nhất là Google Font API.
[help]Google Fonts API là gì ?
[/help]
Google miêu tả bằng một câu rất ngắn gọn và xúc tích:
The Google Font Directory provides high-quality web fonts that you can include in your pages using the Google Font API.
Việt Coding xin mở rộng thêm một chút: Google đã và đang làm việc với một số những nhà thiết kết phông chữ tài năng, thiết kế ra một thư viện mở phông chữ trực tuyến – nó được lưu trữ trên máy chủ của Google và các webmasters có thể sử dụng nó. Bạn có thể tích hợp nó vào các dự án của bạn chỉ mất chưa tới 20 giây.
Việt Coding cho rằng đây sẽ là một dịch vụ được đánh giá cao trong tương lai, nhất là đối với các webblog chuyên về thiết kế. Như các bạn cũng thấy, có nhiều webblog của các designer nước ngoài có giao diện cực kỳ tráng lệ và mang dấu ấn rất riêng từ ý tưởng của chủ blog. Đặc sắc từ hình ảnh nền, màu sắc, menu, phông chữ. Phông chữ họ dùng không như những phông mà các webblog bình thường hay dùng như Arial, Tahoma,… mà là những phông được thiết kế riêng biệt không “đụng hàng”. Với cách dùng phông đặc trưng như vậy, thường sẽ làm tăng khả năng tải của máy chủ. Điều này sẽ là gánh nặng với webblog có lượt truy cập lên đến 5-6 con số /ngày. Nay với sự ra mắt của GFA, hệ thống máy chủ “khủng” của Google sẽ chia sẻ bớt gánh nặng rất nhiều (bandwidth và caching).
Đoạn mã dưới đây minh hoạ cho việc tích hợp phông chữ vào một trang HTML:
[html]
< !DOCTYPE html>
Hello World
[/html]
Đây là kết quả:
Để lựa chọn một phông khác, bạn truy cập vào Google Font directory. Rê chuột lên phông bạn muốn dùng, dòng chữ “Click to embed…” hiện lên, bạn nhấn vào
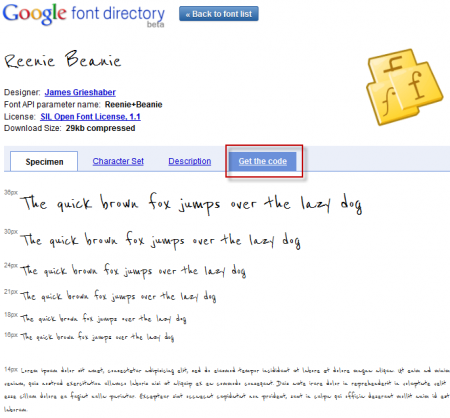
Ở trang tiếp theo, bạn có thể xem thử phông chữ đó ở nhiều kích cỡ khác nhau. Nếu vừa ý, bạn nhấn vào Get the code
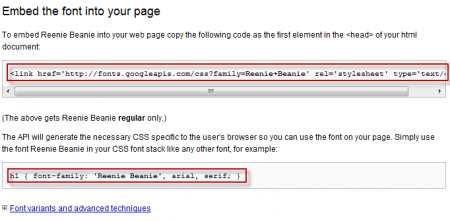
Bạn chỉ cần copy đoạn code vào trang web của bạn là xong:
Đây là một kết quả với phông chữ khác:
Dịch vụ mới này của Google ắt hẳn sẽ được các webmaster quan tâm và ủng hộ khi họ sẽ nhiều lựa chọn trong việc thiết kế web như là sử dụng phông chữ đẹp, không tốn tài nguyên mà tất cả lại miễn phí. Nhưng GFA lại đẩy các nhà thiết kế phông (không làm cho GFA) vào thế phải quy phục hoặc đối đầu (nếu Việt Coding là một Fonts Designer thì chẳng dám ở thế đối đầu đâu :D).
Như vậy Google lại vươn một cánh tay (hay vòi bạch tuột ?) “ôm” thêm một lĩnh vực nữa. Liệu những lĩnh vực nào đang trong tầm “thôn tính” của Google ? Google sẽ mất bao lâu nữa để trở thành biểu tượng duy nhất của Internet ? Chúng ta hãy chờ xem nhé 🙂









11 Comments
Pavel · 20/05/2010 at 15:12
Hy vọng Google sẽ nhanh chóng bổ sung thêm nhiều font Unicode cho anh em sử dụng.
Việc “nhúng” font vào web cũng xuất hiện từ khá lâu và một số bác sử dụng WP đang dùng.
Sự xuất hiện của GF API sẽ tạo cơ hội cho anh em sử dụng Blogspot có thể tùy biến font trên blog dễ dàng hơn mà không phải lo vấn đề host, tốc độ lại rất nhanh nữa. Hoan hô Google.
.-= Pavel´s last blog ..Tùy chỉnh trang kết quả tìm kiếm của Google =-.
Tôi Yêu Google · 20/05/2010 at 16:32
Em mới biết tin này từ hôm qua. bác quá nhanh về cái khoản liên quan đến lập trình. Em bái làm sư phụ.
.-= Tôi Yêu Google´s last blog ..Google Wave Cho Phép Đăng Ký Không Cần Thư Mời =-.
Việt Coding · 20/05/2010 at 16:59
Thực ra lúc post bài này tôi có lên Google xem có blog nào đăng chưa 🙂 Cứ nơm nớp là cái “lão Tôi íu Gú gồ” đăng rồi ấy chứ 😀
Green Leaf · 20/05/2010 at 17:06
Thanks, Riêng cái API này của Google hôm nay mới được biết, trước toàn dùng CSS3 để ghép font đặc biệt vào, nhưng các trình duyệt cũ thì lại không tương thích, tiếc là không biết nó sớm hơn. 🙁
.-= Green Leaf´s last blog ..Firefox Plugin : các Plugin quản lý tab hiệu quả =-.
Pavel · 21/05/2010 at 10:51
Google API mới ra đời 20/5 mà bạn. Biết bây giờ cũng chưa muộn mà 😀
.-= Pavel´s last blog ..Tùy chỉnh trang kết quả tìm kiếm của Google =-.
Việt Coding · 22/05/2010 at 21:21
Quan trọng là ứng dụng tốt thôi chứ sớm muộn cũng có sao 😀
TungZ · 23/05/2010 at 20:31
Bác ơi, thế có bao nhiêu font dùng tốt với Unicode? Cái này tiện hơn cufon ở chỗ là thao tác nhanh hơn nhỉ 🙂 đây mới là bản beta, hy vọng bản final sẽ cho nhiều font hơn 😀
.-= TungZ´s last blog ..Bóng dáng Thematic trong TwentyTen theme =-.
Hutek · 23/05/2010 at 23:37
vẫn còn quá ít font và font có vẻ ko được mịn lắm. vẫn phải dùng cufon hoặc typekit thôi
Việt Coding · 26/05/2010 at 10:49
Từ từ đi bác, nó mới trình làng chưa đầy tuần mà. Gì chứ có thằng Google đỡ đầu thì bác đừng có lo 🙂 Hình như hồi trước đến giờ chưa có sản phẩm nào của Google chết yểu thì phải.
hieutran · 29/05/2010 at 20:03
Cũng có đấy bác VC à 😀
.-= hieutran´s last undefined ..If you register your site for free at =-.
[Tổng hợp] – Tuần III tháng 05 | Việt Coding | CSharp, Delphi | ASP.NET, PHP, ASP, JSP | WordPress, VBulletin · 22/05/2010 at 12:53
[…] Google Fonts API: Sử dụng phông chữ trực tiếp từ Google […]