Smells like Facebook: theme cho những WordPressers thích Facebook
Sau khi Việt Coding làm bố, một phần bận rộn chăm con, một phần thì công việc triển khai hệ thống mạng mới ở cơ quan khiến cho blog bị “ngủ đông” đến gần một tháng. Việt Coding mong các bạn thông cảm.
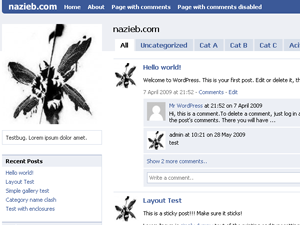
Hôm qua tình cờ Việt Coding tìm được một WordPress theme mang phong cách nhẹ nhàng của Facebook, nên hôm nay chia sẻ cùng các bạn cũng đồng thời tranh thủ “làm nóng” lại blog sau thời gian ngủ đông khá lâu.
Vốn thích màu xanh da trời nên giao diện Facebook có một sức cuốn hút đặc biệt với Việt Coding. Mặc dù đôi khi thích sự màu mè và những thiết kế mang đậm tính nghệ thuật nhưng Việt Coding vẫn thích phong cách đơn giản nhưng hiệu quả của Facebook. Hiện Việt Coding đang viết một ứng dụng web cho cơ quan và giao diện được clone từ Facebook.
Smells like Facebook là sản phẩm của một chàng trai trẻ sinh năm 1989 tại Malang – Indonesia tên Ainun Nazieb. Anh chàng blogger trẻ tuổi này đam mê PHP, WordPress và Sô cô la.
Lãng mạn như vậy nhưng anh chàng đã rất thực tế khi đánh đúng vào việc có nhiều WordPress bloggers thích giao diện của Facebook – Việt Coding là một ví dụ. Hiện tại, Việt Coding quyết định dùng theme này cho blog của con trai.
Thôi, Việt Coding không nói nhiều nữa, xin dừng ở đây để các bạn khám phá thêm nhé 🙂




13 Comments
nghiadoi · 03/11/2010 at 00:50
thấy theme này bên bác mèo tôm sử dụng rất đẹp, em tìm mãi chưa ra.
cảm ơn bác đã tìm giúp em
Việt Coding · 03/11/2010 at 07:27
Cũng tình cờ tìm ra thôi bác ! Bác thích là Việt Coding vui rồi 🙂
wanlunblog · 12/11/2010 at 23:47
Bác chẳng hỏi em. 😛
moments · 03/11/2010 at 16:51
Fan của facebook lại có dịp thể hiện rồi đây . thanhk bác share nhé ! chúc bác và nhóc bé lẫn chị nhà luôn hạnh phúc
Follow Me To Success · 06/11/2010 at 20:58
Nếu theme này là sự kết hợp của thesis thì còn thích hơn nữa 😀
wanlunblog · 12/11/2010 at 21:08
Em test theme này từ ngày nó ra phiên bản đầu tiên, hồi đó nó bị lỗi phần comment, em gỡ luôn dù cũng rất thích. Hôm qua em test trên wanlunblog.co.cc thì link nó hiện thị theo dạng, wanlunblog.co.cc#wanlunblog.co.cc, chẳng biết làm sao khắc phục lại thay luôn.
Em cũng thích màu theme này, thích theme màu xanh, màu xanh hòa bình 😀
Việt Coding · 14/11/2010 at 15:34
Việt Coding có thấy điều đó, cũng chưa rảnh để view source xem nó là dạng load Ajax hay là load iframe nữa.
Juzkyte · 28/11/2011 at 21:12
em dùng bản 2.7 của theme này nhưng vẫn bị lỗi comment 🙁
giúp mọi người fix lỗi đi bác
wanlunblog · 12/11/2010 at 23:46
Anh ơi anh share em code thống kê trong nhật ký cho con được không anh?
Việt Coding · 14/11/2010 at 15:35
Cái đó là dịch vụ thống kê của HiStats. Bạn nhấn vào cái hình thống kê đấy nó sẽ dẫn bạn đến trang của nó, đăng ký, cài đặt, copy code và dùng thôi 🙂
CAA · 15/11/2010 at 08:02
Cũng được đấy. Để em test thử xem sao. Em cũng rất thích màu xanh của theme. Thanks bác đã share 🙂
Tweets that mention Smells like Facebook: theme cho những WordPressers thích Facebook — Việt Coding | Blog dành cho những ai yêu thích lập trình -- Topsy.com · 03/11/2010 at 07:10
[…] This post was mentioned on Twitter by Word of Anh Dung, VietCoding. VietCoding said: Smells like Facebook: theme cho những WordPressers thích Facebook http://goo.gl/fb/mMYSq […]
Nhật Ký Cho Con thay áo mới — Việt Coding | Blog dành cho những ai yêu thích lập trình · 04/02/2011 at 22:38
[…] bài viết giới thiệu về theme Smell Like Facebook, Việt Coding có giới thiệu với các bạn về theme giống mạng xã hội Facebook và […]