DigitalOcean : VPS với SSD giá hợp lý cho webmasters. Miễn phí 10$ vào tài khoản
Xin chào các bạn,
Cách đây khoảng 1-2 tuần, Việt Coding có đọc được status Facebook của một anh bạn đại khái là “khoe” vừa chuyển 3 con VPS từ AWS (Amazon Web Services) sang DO (Digital Ocean). AWS thì quá nổi tiếng rồi còn DO thì Việt Coding mới nghe khoảng 1-2 lần nên cũng tò mò. Do đó Việt Coding quyết định thử xem thế nào.
 Truy cập vào website DigitalOcean, điều đầu tiên nhận thấy là giao diện của web khá bắt mắt với màu xanh dương dịu mát, sắp xếp hợp lý và chuyên nghiệp tạo cảm giác tin tưởng. Điều này đã ghi một điểm cộng vào đánh giá sơ bộ của Việt Coding.
Truy cập vào website DigitalOcean, điều đầu tiên nhận thấy là giao diện của web khá bắt mắt với màu xanh dương dịu mát, sắp xếp hợp lý và chuyên nghiệp tạo cảm giác tin tưởng. Điều này đã ghi một điểm cộng vào đánh giá sơ bộ của Việt Coding.
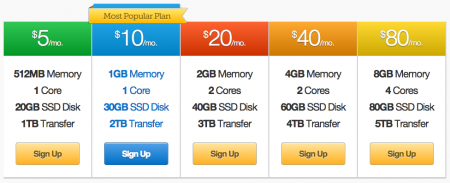
Điểm qua các mục Pricing, Features, Help & Comunity, Việt Coding cảm thấy hài lòng. Hài lòng vì mức giá vừa phải và phần tài liệu hướng dẫn khá đầy đủ và chi tiết.
Việt Coding quyết định đăng ký để trải nghiệm xem chất lượng thế nào. Quy trình đăng ký khá đơn giản nên Việt Coding lướt nhanh qua bước này. Hiện Việt Coding vẫn đang test DO nên tạm thời chưa đưa ra được đánh giá hay nhận xét gì cụ thể.
Tiếp đây, Việt Coding hướng dẫn các bạn nhận 10$ miễn phí vào tài khoản.
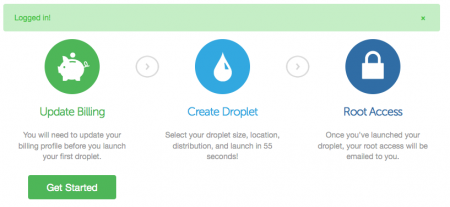
Sau khi đăng ký thành công, các bạn đăng nhập vào phần quản trị VPS của mình.
DigitalOcean yêu cầu bạn phải thanh toán trước khi cho phép tạo Droplet (VPS). Nhấn vào Get Started.
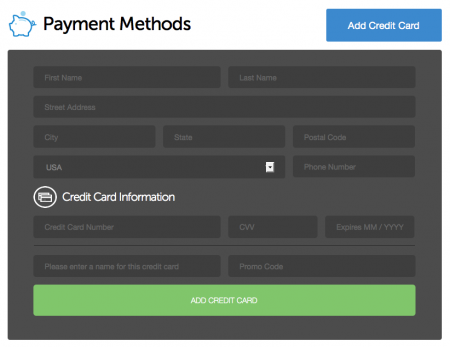
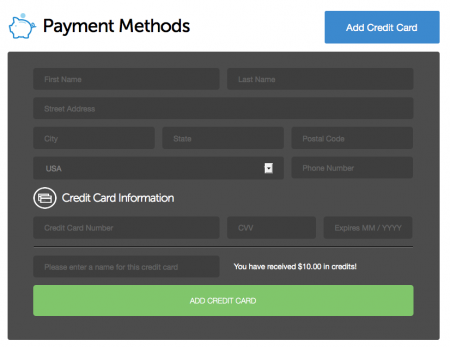
Ở trang kế tiếp, bạn sẽ thấy một form để nhập credit card như hình dưới. Bạn hãy lưu ý mục Promo Code
Bạn nhập vào promo code sau : SSDTWTTR
Ngay khi nhập xong, bạn sẽ thấy thông báo như hình dưới:
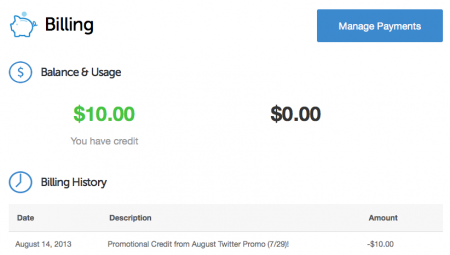
Chuyển qua mục Billing, bạn đã có 10$ trong tài khoản tương đương với 2 tháng sử dụng cho VPS thấp nhất (5$/tháng)
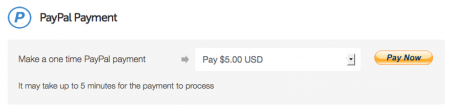
Tuy nhiên, để có thể sử dụng – như Việt Coding có nói ở trên – bạn phải pay ít nhất 1 tháng cho Digital Ocean. Bạn có thể thanh toán bằng CC / PP tuỳ các bạn.
Như vậy với 5$ bỏ ra bạn đã có 15$ trong tài khoản để có thể trải nghiệm VPS chạy SSD trong 3 tháng.
[msg=info]Các bạn lưu ý là với mỗi một Droplet bạn phải trả 5$/tháng cho droplet thấp nhất. Nghĩa là cứ tạo một droplet là mất 5$. Trong một tháng sử dụng, nếu bạn dùng hơn 5$ thì chỉ tính 5$, còn dùng dưới 5$ thì tính số dùng (Vd dùng 2$ thì bị trừ 2$, dùng hết 4.5$ thì trừ 4.5$. Dùng 6$ thì chỉ bị trừ 5$[/msg]
Các bạn có thể ủng hộ Việt Coding qua link aff dưới đây : http://vietcoding.com/go/DigitalOcean Xin cảm ơn ! 🙂










2 Comments
Anh Dung · 30/04/2019 at 15:41
Để chuyển host qua thử xem sao 🙂
DigitalOcean : Tạo Droplet (VPS) trong 55 giây | Việt Coding | Blog lập trình phát triển WordPress Theme, Plugin, Thủ thuật, Kinh nghiệm sử dụng · 14/08/2013 at 14:19
[…] bài viết trước, Việt Coding đã giới thiệu với các bạn về DigitalOcean và cung cấp coupon tặng 10$ vào tài khoản. Trong bài viết tiếp theo này, Việt Coding giới thiệu các bạn cách tạo một […]