MiniPress – child theme miễn phí cho Genesis
Tình cờ hôm nay lang thang trên mạng, Việt Coding tìm được một child theme cho Genesis, muốn giới thiệu đến các bạn.
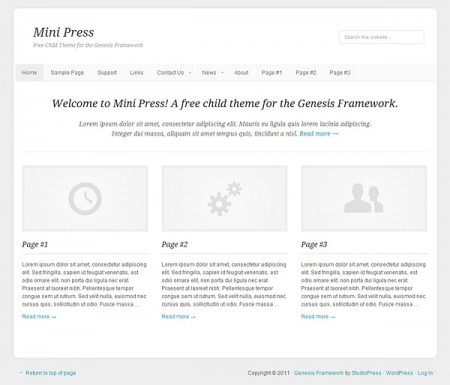
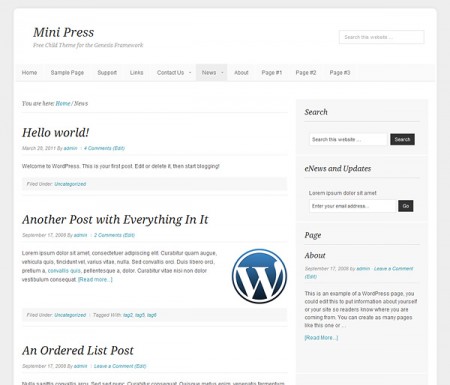
Child theme này hoàn toàn miễn phí, có tên là MiniPress do Rafal Tomal design:
Theo nhận định của Việt Coding, đây là một theme đơn giản và rất nhẹ – chỉ có 56 Kb và không sử dụng hình ảnh – được code theo đúng phong cách Genesis là sidebar hoá. MiniPress hỗ trợ 4 vị trí sidebar cho các Widgets là:
- Home Title
- Home Left
- Home Middle
- Home Right
Như vậy bạn hoàn toàn có thể tuỳ ý sắp xếp vị trị các widget sao cho giao diện trông hợp lý nhất.
Mặt khác, nếu bạn có ý định nghiên cứu child theme thì đây là một theme đơn giản để học hỏi. Dev.StudioPress có nhiều bài hướng dẫn hay nhưng sẽ hiệu quả hơn nếu bạn học từ thực tế. Xem qua code của MiniPress, Việt Coding cho rằng tác giả là một chuyên gia về WordPress design và coding.
Các bạn có thể xem Demo hoặc Download tại đây.




0 Comments