Glow Tenticles

Rotate the canvas 90 degrees Apply Filter > Distort > Shear with the shape below rotate the canvas back 90 degrees the result should be similar to below.


using an eraser with the above settings erase the ends of the tenticle as shown

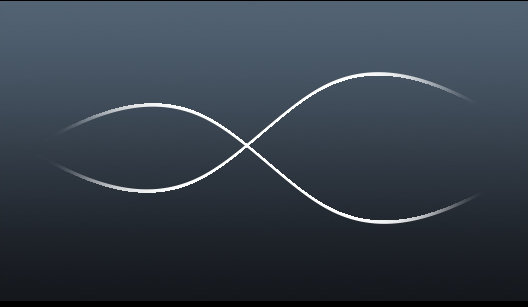
Duplicate the layer and position as required then hide the background and use layer > Merge Visible
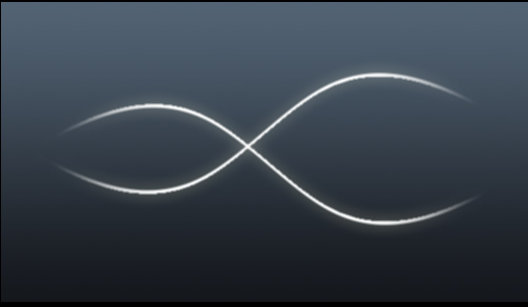
Reveal the background and it should look something like this.

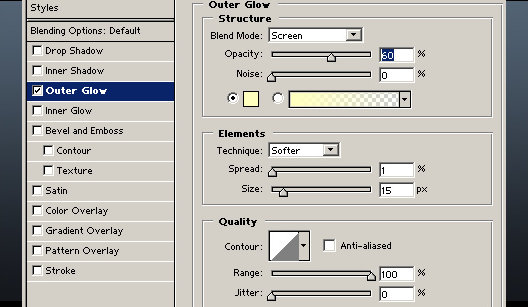
Select layer > Layer style > Outer Glow and use settings similar to below adjust as you like.

Finally select Filter > Blur > Blur more. The results should look something like this.

Here is an example of it in use.

Important note: The author is not a natural English speaker and there is a high chance of mistakes in every way. Corrections and comments are welcome.

0 Comments