Tuỳ biến bài viết ở trang chủ với Genesis Featured Widget Amplified plugin
Khoảng 2 tuần trước, Việt Coding có làm việc với một blogger người nước ngoài. Gọi là blogger cũng không chính xác vì ông này không dùng WordPress và Genesis để viết blog mà để kinh doanh đất đai bãi biển gì đó ở San Juan Del Sur rất hoành tráng. Việt Coding được thuê để tinh chỉnh một số thành phần trên website của ông này. Trong quá trình làm việc trong Admin Dashboard, Việt Coding nhận thấy ông này có dùng một plugin mang tên Genesis Featured Widget Amplified. Dành một chút thời gian xem qua plugin này Việt Coding nhận thấy đây là một plugin do chính Nick Croft viết nhằm nâng cao khả tăng tuỳ biến bài viết trên trang chủ thay thế cho Genesis Featured Posts Wiget.
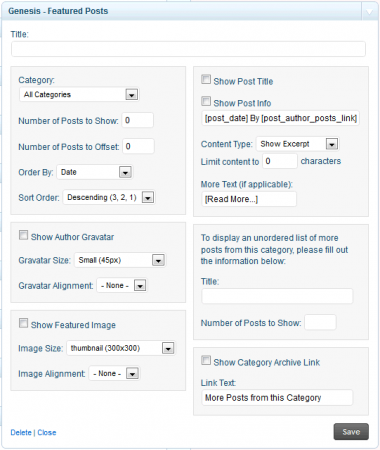
Đây là Genesis Featured Posts mặc định của Genesis
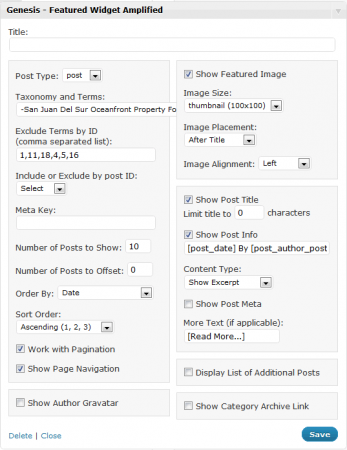
Và đây là Genesis Featured Widget Amplified widget
Không cần phải nói nhiều vì nhìn hình ắt hẳn bạn cũng dễ dàng nhận thấy Genesis Featured Widget Amplified widget ngoài những tính năng giống Genesis Featured Posts thì còn các mục như là Taxonomy and Terms, Exclude Terms by ID (comma separated list), Include or Exclude by post ID, Meta Key,… Những mục này giúp bạn có thể chọn lựa chính xác từng bài viết hiển thị trên trang chủ thông qua category, tag, meta key,…
Đối với những bạn đang dùng child theme do chính StudioPress phát hành thì plugin này rất hữu dụng. Bạn chỉ cần kéo widget vào vị trí muốn hiển thị bài viết, tuỳ chọn các yếu tố là xong.
Download plugin tại đây.




17 Comments
thái vũ · 24/04/2011 at 19:21
xin cám ơn, đúng là nhiều tùy biến hơn 🙂
tibi167 · 04/05/2011 at 11:14
có dịp test thử… bác Vietcoding cũng làm theme cho nước ngoài nữa hả, việt nam có làm ko bác
Việt Coding · 04/05/2011 at 11:33
Có bác ạ ! Nhưng hiện em đang đi học cả tuần nên nếu job phức tạp và tốn nhiều thời gian chắc e không nhận vì sợ làm không kịp 🙂
Alex Ken, Sr. · 05/06/2011 at 22:22
thanks, bài viết rất có ý nghĩa, down thôi.
Pham Thi Thuy Trang · 04/07/2011 at 12:34
Em hơi lạc đề, xin thứ lỗi, nhưng em không biết post ở đâu hợp lý hơn.
Em có một thắc mắc, liệu chúng ta có thể dùng code hay thủ thuật gì để làm cân bằng chiều dài của 2 sidebar (theme 3 cột).
Ví dụ: site của em http://vietnamstamp.net, em muốn khi nhìn vào thì 2 side bar trái và phải bằng nhau về chiều dài – đối xứng qua cột bài viết ở giữa.
Hiện tại sidebar bên phải em viết HTML nên em cứ phải canh chỉnh tay thêm hoặc xoá()cho nó bằng với bên side trái. Nhưng mỗi khi bên sidebar trái thay đổi thì lại vào sửa, thật bất tiện.
Em có đọc bài viết tại đây về vấn đề này nhưng nó nằm ngoài khả năng hiểu biết của em http://xuanduc17.blogspot.com/2011/04/huong-dan-lam-can-bang-chieu-cao-cac.html
Có giải pháp nào cho vấn đề này không ạ?
Chân thành, em mong nhận được góp ý của các bạn về giao diện site của em.
Cám ơn…cám ơn rất nhiều.
Việt Coding · 09/07/2011 at 20:37
Theme đó Việt Coding không dùng nên không thể góp ý cho bạn được. Thay vào đó, bạn thử contact với tác giả để được hỗ trợ tốt nhất 🙂
toan-hoc.com · 09/07/2011 at 16:48
Cám ơn bác đã hướng dẫn, xin hỏi một chút xíu, cái chổ show post info tôi muốn hiển số lần đọc bài viết nữa, vậy thêm cái gì vào ô bên dưới, thank bác.
Việt Coding · 09/07/2011 at 20:38
Cái đó bạn phải tự code hoặc dùng thêm plugin vì bản thân WP cũng như Genesis chưa hỗ trợ. Chưa rõ phiên bản WP 3.2 với Genesis 1.7 có chưa nữa 🙂
phamtung · 14/09/2011 at 08:49
mong bạn hướng dẫn cách thêm captcha, hay như spam protection ở trang này vào comment của theme genesis. thank!
Việt Coding · 14/09/2011 at 10:14
Bạn là người thứ 2 hỏi về vấn đề này. Ok ! Mình sẽ sắp xếp thời gian post bài này nhé 🙂
phamtung · 12/10/2011 at 09:22
ghé qua sau một thời gian, và chưa thấy hướng dẫn của bạn.
Việt Coding · 15/10/2011 at 16:30
Mong bạn thông cảm vì thời gian này mình bận rất nhiều việc 🙂 Tuy nhiên mình vẫn có thể hỗ trợ qua email. Bạn cứ làm thử vướng chỗ nào thì contact mình nhé !
phamtung · 30/10/2011 at 13:52
Có gì gửi vào mail phamktung@gmail.com cho mình nhé, hi. cám ơn bạn!
Đầm công sở · 06/10/2011 at 09:55
Thanks bạn Tuấn Anh đã chia sẻ, mình có đọc thông tin và dự định trong tương lại của bạn. Thật không ngờ là mình có cùng điểm chung. Điểm chung là cùng hướng đi. Nhưng hiện tại kĩ năng code của mình thì mới tập tành. Hi vọng được bạn chia sẽ giúp đỡ
Tuấn Ngọc · 13/09/2012 at 16:43
Bác ơi! Plugin này không dùng cho theme khác của WP được à bác?
Các bác có biết Plugin nào có thể tuỳ biến hiển thị bài viết ra trang chủ không ạ. Ví dụ em Em muốn hiển thị 1 Chuyên mục nào đó ra trang chủ liệt kê tiêu đề, hình ảnh và giá thôi có được không ạ.
Việt Coding · 17/09/2012 at 14:57
Plugin này chỉ dành cho Genesis thôi nhé !
Nguyen Cuong · 16/01/2014 at 13:41
thanks bạn nhé