Giới thiệu theme mang phong cách Facebook Timeline cho WordPress
Xin chào các bạn,
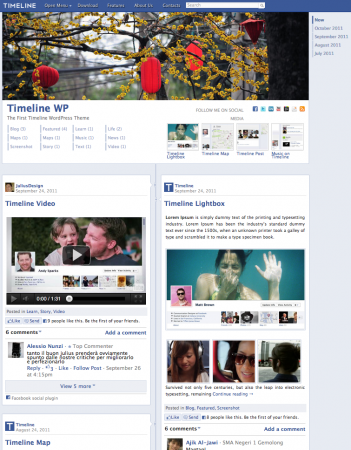
Nếu là một fan của Facebook, ắt hẳn trong thời gian qua các bạn ít nhiều đã biết đến tính năng mới của Facebook là Timeline. Quả thật với tính năng này, Facebook đã mang lại một làn gió mới, một phong cách để hiển thị nội dung theo một mốc thời gian rất dễ theo dõi và không nhàm chán như trước kia. Bản thân Việt Coding rất thích tính năng Timeline này.
Ăn theo đó, một theme mang phong cách Timeline cho WordPress đã xuất hiện:




19 Comments
CAA+ · 06/10/2011 at 18:20
Theme này thú vị quá, phong cách rất lạ mắt. Cái comment tích hợp với FB à bác? Khi cài xong có phải điều chỉnh gì không bác?
Việt Coding · 15/10/2011 at 16:29
Cái options trong Dashboard của nó không có nhiều mà chỉnh đâu bác. Test chơi thì được thì chứ tính năng ít lắm 🙂
Viet Nguyen · 04/11/2011 at 16:37
Nó không có option thì tự mình can thiệp vào code mà chỉnh lại cũng đc, vọc theme cũng thú vị lắm, nhiều khi không biết đường sơ luôn.
dien dan rao vat · 27/10/2011 at 12:55
Theme rất đẹp. Cảm ơn bạn đã giới thiệu
white stone · 06/11/2011 at 19:32
theme này nhìn cũng khá thú vị đó bác . Thank bác đã chia sẻ, khi nào rảnh tét thử mới dc. Mà tiếc là nó ko có tính năng tích hợp với tài khoản facebook nhỉ . Giống như trên facebookad ấy !
Trực tiếp bóng đá · 10/11/2011 at 15:02
Theme đẹp lắm. Cái này giành cho các bác hướng dẫn cách vào facebook khi bị chặn thì hết xảy rùi 😀
Xuthi · 05/12/2011 at 20:49
rất tuyện vời đó bạn
Hoàng Nguyễn · 20/12/2011 at 10:27
Cái này mà có child theme cho Genesis thì tuyệt nhỉ
Việt Coding · 20/12/2011 at 10:38
Bác thuê đi e làm cho. Giá tầm 30$ trở lên tuỳ yêu cầu cụ thể 😀
xeko8 · 27/12/2011 at 23:35
Cho mình hỏi 1 câu nha. bạn học lập trình thì bắt đầu bằng cái nào. và bạn đã qua bao nhiêu ngôn ngữ rồi
Việt Coding · 03/01/2012 at 15:10
Khi mới bắt đầu Việt Coding học Pascal, sau đó dùng Delphi, C#, PHP. Hiện đang dừng chân ở WordPress (PHP).
D.N.H · 26/12/2011 at 08:06
Cái này không có Demo hả bác?
Thùy Uyên · 08/01/2012 at 17:03
Em thấy nhiều người ko thích cái giao diện Timeline của Facebook, riêng em thì thấy đây là giao diện mà em thích nhất từ trước đến giờ 😀
Văn Mỹ · 10/01/2012 at 19:48
Theme wordpress này lạ. Nhưng nếu được chọn mình sẽ không sử dụng theme này, đơn giản vì nó theo phong cách facebook nhưng hằng ngày mình đều vào facebook và thấy ngán giao diện nó quá rồi 😀
WPLine · 06/02/2012 at 09:12
Hơ hơ, trông thú vị lắm đấy chứ.
Nhonpt · 26/02/2012 at 01:39
Theme này nhìn qua thì khá thú vị, chưa biết dùng thế nào vậy Việt Coding?
Việt Coding · 26/02/2012 at 21:08
Cách dùng cũng như các theme khác thôi mà bạn.
Nhonpt · 26/02/2012 at 21:14
Ý mình là về trải nghiệm người dùng như thế nào nếu Việt coding đã dùng rồi thì có thể chia sẻ lại.
Mà làm thế nào để đưa link web vào username của comment vậy?
Zod · 01/05/2012 at 08:02
Down ở đâu thế, bây giờ mình không thấy link