Tạo toolbar mang dấu ấn riêng webblog của bạn cho trình duyệt
Xin chào các bạn,
Hôm nay Việt Coding muốn chia sẻ với các bạn một phương pháp mà sau khi thực hiện sẽ giúp webblog của các bạn có thêm một lượng visitors đáng kể. Đó chính là toolbar trên trình duyệt. Đọc đến đây, ắt hẳn nhiều bạn ồ lên: “Toolbar có gì đặc biệt đâu ! Tôi dùng hàng ngày đây này !” Đúng vậy, các bạn dùng hàng ngày có thể là toolbar của Google, Yahoo, Alexa,… nhưng điều Việt Coding muốn nói đến ở đây chính là thanh toolbar mang dấu ấn đặc trưng riêng webblog của bạn.
Các bạn đã bao giờ nghe đến Conduit chưa nhỉ ? Đây là website cho phép bạn tạo toolbar tuỳ ý thích. Nó không mới mẻ gì, cách đây vài năm Việt Coding đã sử dụng đó, nhưng thời điểm ấy không thấy có hiệu quả gì đáng kể nên cũng quên bẵng nó đi. Cho đến cách đây khoảng 2-3 ngày, trong khi ngồi vạch kế hoạch quảng bá webblog của mình, tình cờ nhớ đến nó nên vào xem thử. Sau khi tạo thử một toolbar, Việt Coding nhận thấy có thể sử dụng nó trong chiến dịch quảng bá của mình.
Trước hết, các bạn truy cập vào website của conduit, một trang web 2.0 khá đẹp.
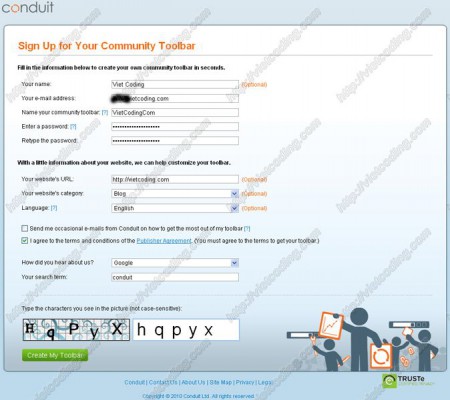
Tiếp đó bạn nhấn nút Get started now, rồi điền đầy đủ thông tin vào form như hình sau:
Trong số các thông tin trên, bạn nên lưu ý ở mục Name your community toolbar. Đây là tên toolbar của bạn, đồng thời cũng là username đăng nhập vào Conduit và địa chỉ download toolbar của bạn.
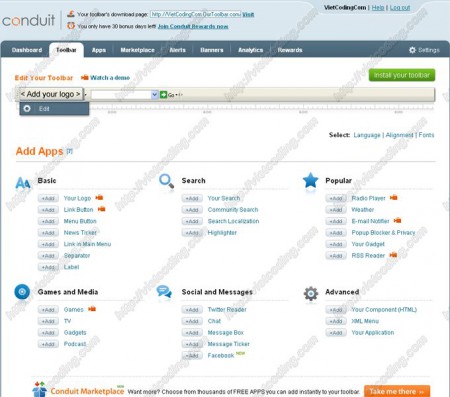
Sau đó, bạn chuyển sang tab Toolbar để tiến hành thêm một số đối tượng vào toolbar:
Có rất nhiều nên Việt Coding chỉ nói một số đối tượng chính cần thiết nhất:
1. Basic
- Your logo : Các bạn có thể dùng logo mặc định của Conduit – theo nhận xét của Việt Coding là đơn điệu. Thay vào đó bạn nên thiết kế riêng logo của bạn và upload lên. Các bạn nên dùng định dạng PNG và kích thước là 20 x 220.
- Link button, Menu button : Tạo nút liên kết hoặc menu xổ xuống.
2. Search
- Đây là một phần khá thú vị để bạn có thể gắn chức năng tìm kiếm trên webblog của bạn vào toolbar. Điều này thuận tiện khi bạn deploy toolbar trong một cộng đồng nào đó (như diễn đàn) để thành viên có thể tìm kiếm mà không cần truy cập webblog của bạn. Tuyệt vời hơn thế, khi bạn cũng có thể gắn Google Adsense for Search vào đây. Thật tuyệt khi GAfS của bạn là mặc định ở trình duyệt phải không nào ?
3. Popular
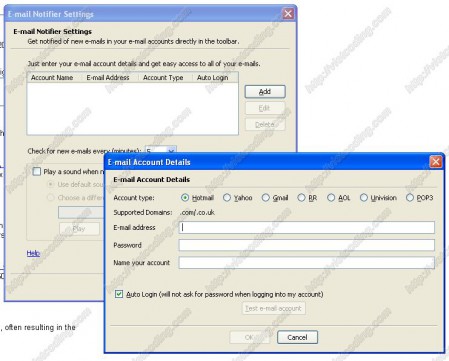
- Email Notifier : phần này cho phép bạn truy cập tài khoản mail qua giao thức POP
- RSS Reader : Cho phép bạn add RSS từ bất kỳ nguồn nào vào toolbar. Còn phải hỏi nên lấy nguồn RSS nào nữa à ? Từ chính webblog của bạn chứ đâu ra nữa nè 😀
Ngoài ra còn nhiều những tính năng khác mà Việt Coding chưa “rớ” tới, để dành cho các bạn tự khám phá nhé 🙂
Sau khi đã tạo xong thanh toolbar ưng ý, các bạn nhấn vào nút Install your toolbar để tải về. Hiện tại Conduit chỉ mới hỗ trợ Internet Explorer (dạng .EXE) và FireFox (dạng .XPI). Tuỳ bạn đang sử dụng trình duyệt nào mà Conduit sẽ cho phép bạn tải về phiên bản tương ứng.
Mời các bạn toolbar của Việt Coding:
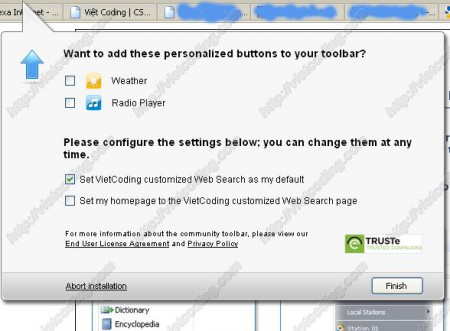
Trong lần mở trình duyệt đầu tiên, sẽ có một thông báo hỏi bạn có muốn add thêm một số đối tượng như là Weather, Radio,.. hay không. Cái đó tuỳ bạn nhé. Và nó hỏi bạn có muốn dùng trang tìm kiếm riêng của bạn hay không. Bạn chọn có rồi nhấn Finish.
Như vậy là hoàn tất. Lúc này bạn có thể thông báo rộng rãi cho thành viên của blog download về sử dụng. Bạn còn nhớ cái Name your community toolbar mà Việt Coding nói ở trên không ? Bạn chỉ cần lấy cái tên đó gắn vào OurToolbar.com là ra địa chỉ download thanh toolbar của bạn đấy !
Vậy có đọc giả thân thiết nào của Việt Coding muốn cài đặt toolbar của Việt Coding thì tải về tại đây nhé :
D O W N L O A D V I E T C O I N G T O O L B A R N O W !










4 Comments
Tuấn Anh · 22/03/2010 at 18:23
Bài viết này rất hay ! Tôi sẽ thử tạo 1 cái dùng ở nhà xem sao 🙂
Việt Coding · 22/03/2010 at 18:26
Cám ơn bạn đã quan tâm. Tạo một toolbar riêng cũng giúp ích nhiều vấn đề lắm đấy !
nguyentrung167 · 03/04/2010 at 09:10
quá hay, để tạo thử 1 cái dem về dùng xem sao, thanks bác
.-= nguyentrung167´s last blog ..Ba ngày lễ vía Quán Âm trong năm, có khác biệt gì hay không? =-.
sonmanutd · 22/04/2010 at 13:51
Ôi! Ảnh gì mà lắm watermark thế bác ơi =))!
Bài viết hay đấy nhỉ 😀
.-= sonmanutd´s last blog ..Miễn phí hàng loạt Premium WordPress Theme =-.