Pascal Free Ruler: Công cụ không thể thiếu của designer trên Mac OS
Là một designer không ít thì nhiều đôi khi bạn cần phải canh chỉnh kích thước cho web layout hoặc hình ảnh lúc thiết kế. Photoshop đã đáp ứng được nhu cầu đó. Tuy nhiên trường hợp bạn cần canh chỉnh, do đạc ở bên ngoài Photoshop thì sao ? Ví dụ bạn thấy một trang web đẹp và muốn ghi lại kích thước các thành phần của trang web thì làm thế nào ?
Hôm nay, Việt Coding giới thiệu với các bạn một phần mềm “cây thước” đa năng đáp ứng được nhu cầu đo đạc trong thiết kế hoặc bất kỳ công việc nào cần đến thước. Đó là phần mềm:
Free Ruler
Mặc dù là một phần mềm miễn phí, nhưng những tính năng mà Free Ruler cung cấp không thua gì những phần mềm có phí tương tự:
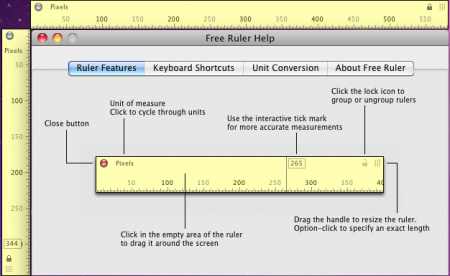
1. Features:
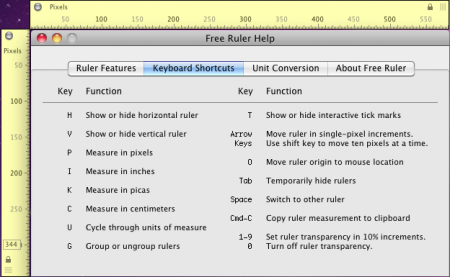
2. Keyboard Shortcut
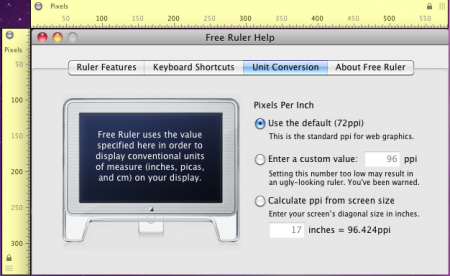
3. Unit Conversion
4. Download
Download Free Ruler 1.6





0 Comments