Lighting Effects
1. First of all create a new image and then right away create a new layer. Also set the background color as black, (the image size I used here is 350X500). Now make a selection one pixel wide and make it cover the whole length. Fill this selection in with white.

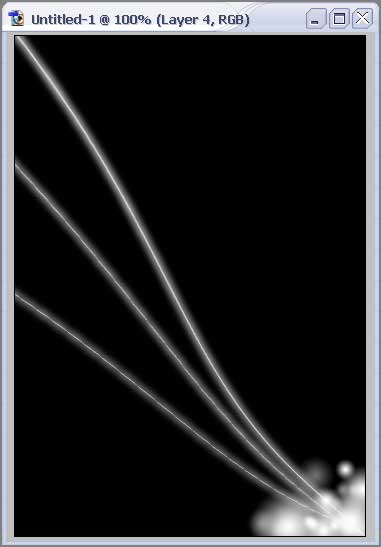
2. Next you have to go to Filter > Distort > Wave. The settings are as follows, [Generators – 5], [Wavelenth – 225/299], [Amplitude – 5/35], and [Scale – 100/100]. Now you have a wavey line, Apply an outer glow and transform and duplicate it a bit to look like this. ( Or experiment, I am just giving you an idea of how this is done.) I made the light balls with the gradient tool set to “radial.”

3. You can now start to add detail, smaller particals and some dodges. This effect is easy, but it really depends on how much time you want to spend doing it. It really starts to look good on 3D explosions in abstracts. I went ahead doing a little more detail using the same techniques and styles.

Source : http://www.tutorialguide.net/lighting_effects_tutorial.html

0 Comments