Hướng dẫn import Firebase framework vào Mac OSX App không dùng CocoaPods
Hôm nay, do nhu cầu công việc nên Việt Coding cần code một tool để POST dữ liệu từ client lên Firebase (https://firebase.com) dạng app Mac OS X. Các bạn lưu ý là OS X App chứ không phải iOS App. Ban đầu Việt Coding cứ tưởng dễ “xơi” chỉ cần theo hướng dẫn trên trang Firebase là được. Không ngờ dính phải quả đắng, mất toi buổi sáng thứ 7 để cày cục mãi không xong. Đến tận 15 giờ (tức cách thời điểm Việt Coding post bài này khoảng 40-45 phút) thì mới thành công.
Môi trường development như sau:
- Mac OS X 10.10.5
- XCode 7.2
Không hiểu Firebase nó cấu hình CocoaPods kiểu gì mà không thể dùng CP để import Firebase SDK vào project. Mặc dù trong Podfile Việt Coding đã để platform là osx nhưng sau khi import, build thử project đều bị lỗi.
Để tránh mất thời gian, Việt Coding đi vào vấn đề luôn.
- Tạo OS X app trên XCode
- Download FirebaseOSX framework ở đây: (https://cdn.firebase.com/ObjC/FirebaseOSX.framework-2.5.0.zip). Lưu ý là khi giải nén ra tên file là Firebase.framework (không có chữ OSX)
- Kéo file trên vào XCode.
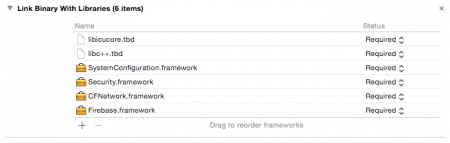
- Ở mục Build Pharse \ Link Binary With Libraries, thêm vào:
- libicucore.tbd
- libc++.tbd
- SystemConfiguration.framework
- Security.framework
- CFNetwork.framework
- Build project và tiến hành làm việc với Firebase 🙂
Rất đơn giản phải không nào nhưng nó ngốn cả buổi sáng của Việt Coding đấy 🙂




0 Comments