Ép FeedBurner cập nhật blog của bạn ngay lập tức
Xin chào các bạn,
Như các bạn cũng đã biết, FeedBurner (FB) ngày nay đã trở thành một công cụ khá quan trọng cho các webmasters. Nó giúp cho việc cập nhật thông tin mới từ đọc giả nhanh chóng và thuận tiện. Thay vì bạn phải tự làm hoặc cài đặt các plugin hỗ trợ cho các chức năng như tối ưu hoá RSS, thông báo qua email, thống kê báo cáo,… thì may mắn thay, ông khổng lồ Google đã giúp bạn điều đó với dịch vụ FeedBurner. Hơn hẳn thế, FB còn có thể giúp bạn có thêm thu nhập thông qua việc nhúng quảng cáo của Google vào feed trên webblogs của bạn.
Trong quá trình sử dụng, ắt hẳn nhiều lần các bạn cũng nhận thấy rằng đôi lúc FB cập nhật feed rất chậm. Sau khi bạn đã post bài mới được khá lâu (có khi cả nửa ngày) mà feed vẫn chưa thể hiện. Theo tôi, có 2 nguyên nhân như sau:
1. Bạn bị “dính” cache: ở đây có thể là cache ở phía client như là trình duyệt, ISP,… hoặc cache ở phía hosting nơi đặt WordPress của bạn.
2. Do FB chưa cập nhật blog của bạn.
Cách khắc phục:
1. Cache trình duyệt: thực hiện xoá cache của trình duyệt, hoặc tải lại trang bằng tổ hợp phím CTRL-F5. Khác với F5 chỉ đơn thuần refresh trang từ cache, CTRL-F5 yêu cầu cache refresh luôn. Trường hợp cache trên phía hosting thường do nhiều nguyên nhân, thông thường là do một số plugin lưu cache (như WP Super Cache). Khi đó bạn login vào AdminCP và làm tươi lại cache.
2. Sau khi đã xử lý các bước trên mà feed của bạn vẫn chưa được cập nhật thì nhiều khả năng hơn là do FB chưa chịu cập nhật. Tuy không có con số chính xác nhưng tôi cho rằng hệ thống server của FB phải xử lý rất nhiều do đó đôi khi cũng có chút chậm trễ. Chắc cũng rõ được điều đó, nên FB cung cấp sẵn một chức năng giúp bạn có thể gửi yêu cầu cập nhật feed ngay lập tức.
Theo thông tin tôi tìm được trên mạng có nhiều hơn 3 cách nhưng tôi chỉ nói về 2 cách thôi, vì một cách còn lại đòi hỏi bạn phải đăng nhập vào Google Account. Hơi phiền phức ấy nhỉ 🙂
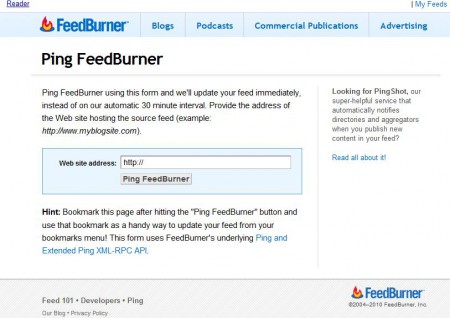
Cách 1: Bạn truy cập vào địa chỉ
http://www.feedburner.com/fb/a/ping
sẽ thấy giao diện như sau:

Feed Burnner Ping giúp bạn cập nhật blog feed ngay tức thì
bạn nhập vào ô Web site address địa chỉ blog của bạn rồi nhấn nút Ping FeedBurnner. Sau đó hãy kiểm tra lại feed. Nếu nó đã được cập nhật thì quá tuyệt rồi, còn nếu chưa bạn thử lại vài lần nữa nhé.
Cách 2: Thật sự đây không rõ có phải là một cách hay không, tôi chỉ mới dùng một lần và thấy có hiệu quả. Như các bạn đã biết, url của FB thường có dạng
Nếu khi dùng url đó mà vẫn chưa thấy cập nhật, bạn hãy thêm số 2 vào nhé:




0 Comments