Bảo mật và tăng tốc website của bạn với CloudFlare
Trước hết, chúng ta cần xem qua CloudFlare là gì.
CloudFlare bảo vệ và tăng tốc mọi website trực tuyến trên Internet. Khi một website trở thành một phần của CloudFlare, mọi truy xuất đến website đó sẽ được định tuyến qua hệ thống thông minh của CoudFlare. Nó cache các thành phần tĩnh như image, js, css,… để giúp bạn tiết kiệm tối đa băng thông và qua đó tối ưu hoá tốc độ tải trang để đạt hiệu suất cao nhất. Bên cạnh đó, CloudFlare còn giúp ngăn chặn sự tấn công vào website thông qua hệ thống tường lửa khiến website an toàn hơn và giảm bớt một lượng tài nguyên máy chủ bị lãng phí bởi hacker, spammer, bot,…
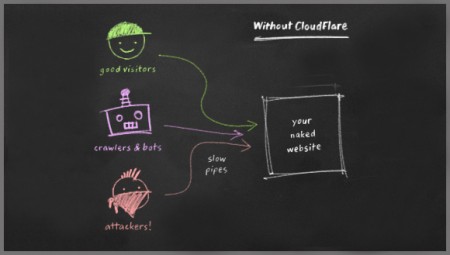
Bạn có thể xem hình minh hoạ sau:
Nếu không tính đến các phương pháp bảo vệ có sẵn của nhà cung cấp hosting (như Firewall) hoặc các đoạn scripts, plugins,… do bạn cài vào như một lớp bảo vệ thì có thể xem như website của bạn hoàn toàn “trần trụi” trước mọi cặp mắt. Đó có thể là cặp mắt của khách thăm bình thường, của các bộ máy tìm kiếm và cũng có thể là cặp mắt “cú vọ” của kẻ xấu đang rình mò.
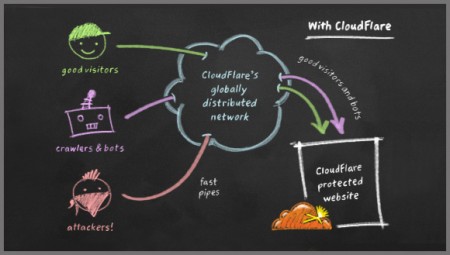
Hình dưới đây cho thấy sự khác biệt khi một website có sử dụng CloudFlare:
Như các bạn thấy, khi website đã gia nhập vào hệ thống của CloudFlare, mọi truy xuất đến website không còn là truy vấn trực tiếp nữa mà phải đi qua CloudFlare. Lúc này CloudFlare vừa đóng vai trò là DNS có trách nhiệm phân giải domain name thành IP còn đóng vai trò như một Proxy Server. Proxy này sẽ sàng lọc các truy vấn dựa vào cơ sở dữ sẵn có để kiểm soát và đánh giá một yêu cầu (request) trước khi chuyển đến điểm cuối cùng là hosting nơi chứa website của bạn. Các truy vấn độc hại của hacker, spam bot,… sẽ bị ngăn chặn và loại bỏ.
Mặt khác CloudFlare đồng thời còn là một CDN, giúp caching các dữ liệu tĩnh của bạn như image, javscript, css,… trên hệ thống của nó giúp tiết kiệm một lượng băng thông cho bạn và đương nhiên là tốc độ truy xuất website sẽ được tăng lên rất nhiều.
Bạn có thể xem nguyên bản tiếng Anh ở đây và xem video giới thiệu khá hài hước tại trang chủ.
Một số bài viết có liên quan bạn nên đọc:
– Sử dụng subdomain để tăng tốc cho blog WordPress
– Tại sao nên chọn Hosting tại Việt Nam ?
– Bảo vệ băng thông webblog của bạn bằng htaccess
Bạn đã sẵn sàng sử dụng CloudFlare chưa ?
Sau khi đã đăng ký một tài khoản hoàn toàn miễn phí, chúng ta sẽ tiến hành cấu hình cho website vào hệ thống CloudFlare. Nếu bạn đã từng cấu hình DNS cho domain thì việc này khá là nhanh và dễ dàng thôi.
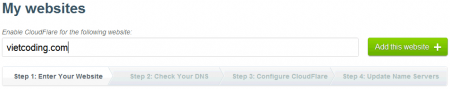
– Bước 1: Bạn gõ domain muốn chuyển về CloudFlare và click Add this website
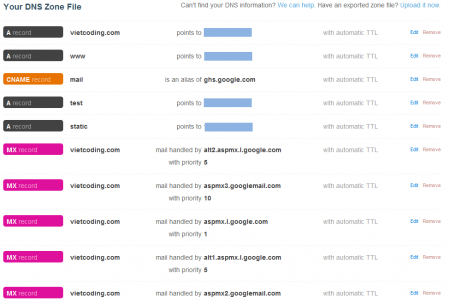
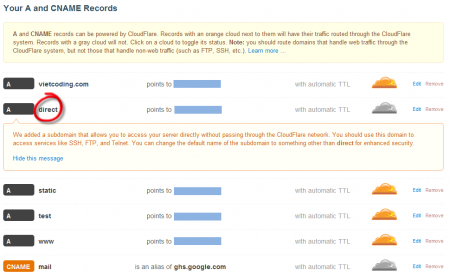
– Bước 2: CloudFlare sẽ tiến hành truy vấn và tìm tất cả mọi cấu hình DNS hiện tại của bạn như CName, A Record, MX Record,… và hiển thị lên.
– Bước 3: Cho phép bạn thêm, xóa, sửa các record nếu muốn. Quan trọng: CloudFlare sẽ yêu bạn tạo một A record bí mật. Record này sẽ được CloudFlare bỏ qua mỗi khi có truy xuất đến nó. Record này dùng để bạn có thể truy cập trực tiếp vào hosting mà không thông qua CloudFlare. Ví dụ truy cập FPT Server trên hosting để upload file chẳng hạn. Hãy nhớ A Record này chỉ mình bạn biết thôi nhé.
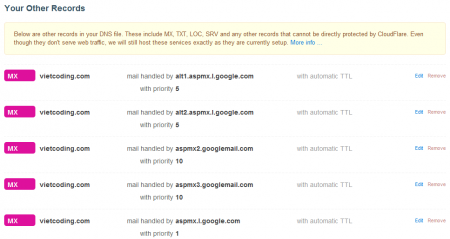
Bạn cũng kiểm lại các record khác, ví dụ như hình dưới đây là các cấu hình của Google Apps. Tuy nhiên các bước kiểm tra này cũng chỉ là cẩn thận thôi vì Việt Coding thấy CloudFlare đã copy rất chính xác.
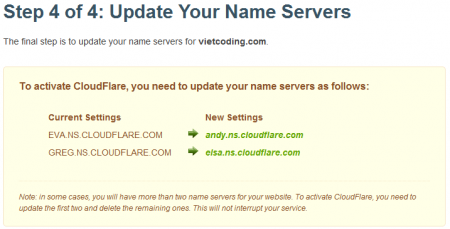
– Bước 4: Bạn đăng nhập vào trang quản lý domain và cập nhật NameServer của domain về NameServer của CloudFlare.
Quá trình cập nhật NameServer thường mất từ 24 đến chậm nhất là 72 giờ sẽ hoàn tất.
Sau khi hoàn tất, bạn thử PING về domain của bạn thử xem. Bạn sẽ thấy một IP khác với IP nhà cung cấp hosting của bạn. Tức là lúc này truy vấn của bạn không đi trực tiếp đến hosting nữa mà đã thông qua một cửa ngõ trung gian bảo vệ là CloudFlare rồi đấy !












14 Comments
Pumama · 03/03/2011 at 20:39
Cái này thì khá tốt giúp tiết kiệm băng thông tầm 2 3 lần. E thử rồi nhưng mà có cái khó chịu là có một số khách vào bị nó block lại bắt nhập captcha mới cho vào .zz. E cũng bị vài lần rồi. Do đó nên ko xài :))
Ken VN · 04/03/2011 at 16:02
Mình dùng thì toàn bị nó báo là site nguy hiểm, ko cho khách truy cập vào luôn mới đau, trong khi quét cả cái site chả thấy con virus hay trojan nào :-s
NKD · 14/03/2012 at 16:17
Bác đừng bậc bảo vệ cao! Dùng bình thường thôi! Nó sẽ không kiểm tra gắt gao mà bắt nhập capchart!
download ebook · 18/03/2011 at 14:25
Mình cảm thấy cái này cứ thế nào ấy.Vì phải đi qua trung gian nên không biết nó có nhanh hơn không hay lại chậm đi.Mà nếu add DNS của cloudFlare thì em không dùng DNS trung gian để quản lý Ip đc nữa hả bạn?Mình đang dùng dịch vụ của sitelutions
Việt Coding · 22/03/2011 at 08:08
Cái này phải tuỳ trường hợp nữa bạn à.
– Nếu site bạn đặt ở VN và đa số khách thăm từ VN thì cách này sẽ khiến tốc độ truy xuất chậm đi rất nhiều
– Nếu site bạn đặt ở nước ngoài (ví dụ US) thì cách này nhanh hơn hoặc chậm hơn tuỳ vào đường truyền.
Nhưng bù lại site của bạn sẽ an toàn hơn nhiều lần.
Để sử dụng CloudFlare thì bạn đương nhiên phải dùng DNS của nó nhưng trong quá trình cài đặt nó cũng đã copy giùm bạn các cấu hình record về rồi mà nên có gì phải lo đâu 🙂
Blog Tips · 23/03/2011 at 21:10
Em có sử dụng 1 lần nhưng do thấy load chậm nên em bỏ qua, giờ có lẽ thử dùng lại xem sao 😀
Việt Coding · 23/03/2011 at 21:38
Cũng tùy xem web bác đặt ở đâu và đối tượng phục vụ ở đâu đến nữa chứ 🙂
Blog Tips · 24/03/2011 at 12:05
Site của em toàn Mã, Thái, Indo, Sing vào 🙁 ko thấy US, EURO đâu hết?
Blog Thông Tin · 31/03/2011 at 14:34
mình cũng mới biết về cái này, giờ đang nghiên cứu :), có gì sẽ hỏi pác Admin được không nhỉ ?
Việt Coding · 31/03/2011 at 17:11
Có chỗ nào không hiểu bác cứ hỏi, biết đến đâu Việt Coding sẽ trả lời đến đó nhé :D.
UpHost · 09/05/2011 at 16:17
Mình đang dùng cái này. 6 Server chạy thông qua nó, các request được lọc khá tốt. Thi thoảng còn bắt được botnet cơ đấy.
haiht · 13/07/2011 at 11:23
Khá hay, mình thử dùng xem sao 🙂
Liluxer · 26/11/2011 at 20:49
E cũng đang dùng thằng này cho site host1free của e. ban đầu dùng với mục đích proxy vì thằng host nó block IP Việt. Nhưng sau thấy dùng khá hiệu quả ở vài điểm nữa nên khoái. Lưu cache khá tốt, chống được spam ddos , load nhanh …
Còn có vụ bác nào bảo vào toàn bị bắt đánh capcha ý là cái đó mình chỉnh được trong phần setting của nó: giảm mức chống bảo mật xuống mức thấp nhất thay vì để mặc định -> tất nhiên cái này sẽ làm việc chống bot hay ddos giảm theo 🙂
CloudFlare – Lợi bất cập hại – Nên dùng hay không — Minh Mèo Blog · 23/03/2011 at 11:32
[…] Bạn cũng có thể tìm hiểu thêm tại bài viết của Vietcoding. […]